Painstaking Lessons Of Info About Angular Horizontal Bar Chart Perpendicular Graph

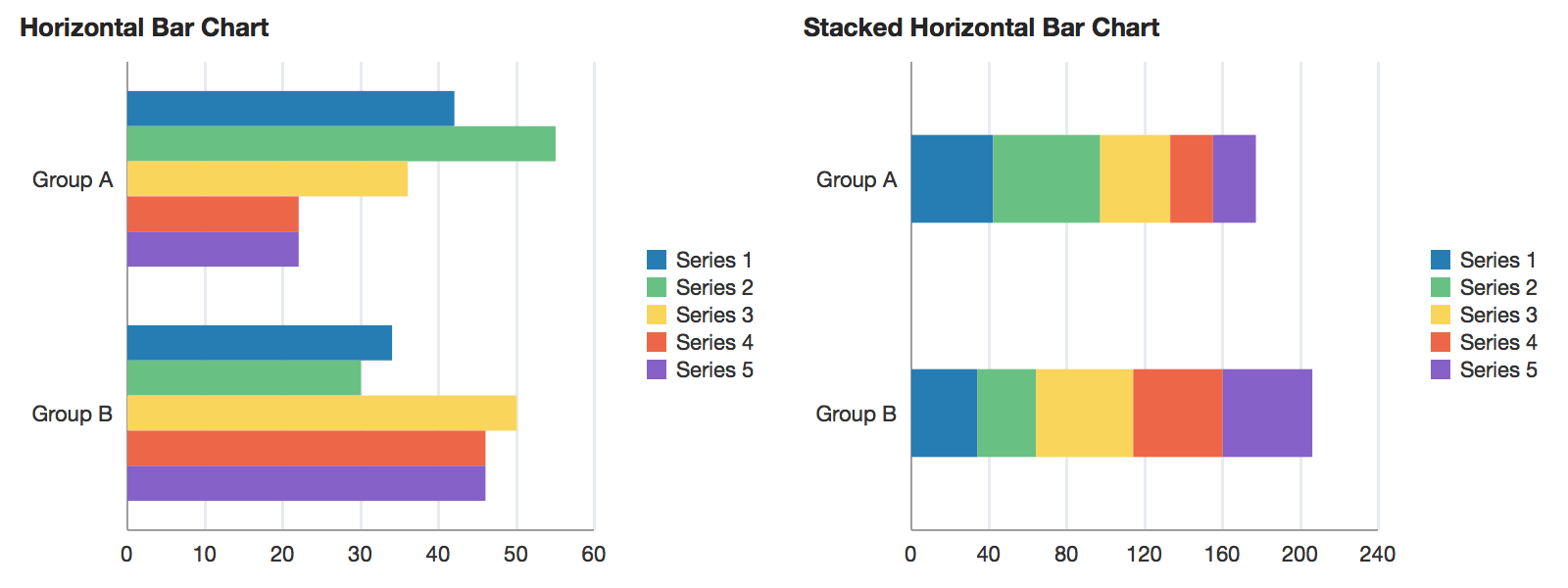
Stacked bar chart with groups;
Angular horizontal bar chart. These bars accurately display data values by. In bar charts, data is shown as bars (vertical or horizontal), where each bar represents a specific range or value. Creating a responsive bar chart in angular using d3.js nikola milicic · follow 5 min read · sep 3, 2018 2 d3.js is a great library for creating any kinds of charts and.
Chartjs angular horizontal bar chart with line ask question asked 5 years, 3 months ago modified 5 years, 3 months ago viewed 225 times 0 i'm using chartjs with. Const data = { labels: A bar series visualises numerical data with proportional bars that can be grouped or stacked, and displayed in either vertical or horizontal layouts.
As you can see in. Horizontalbarchart is an angular library that allows you to easily create horizontal bar charts in your angular projects. But first of all, what is.
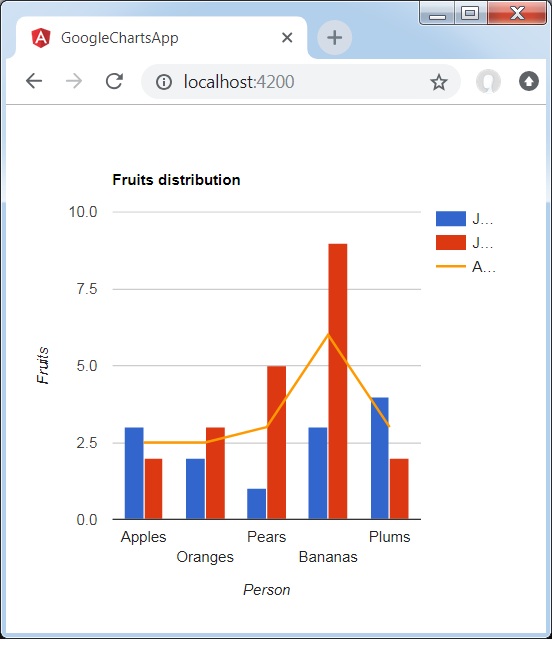
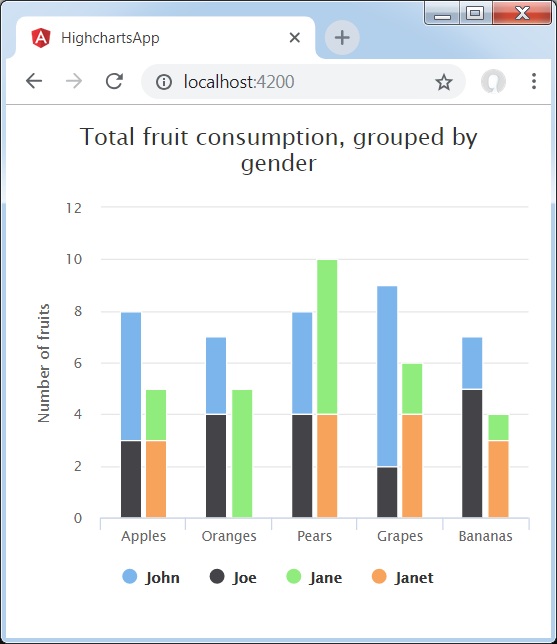
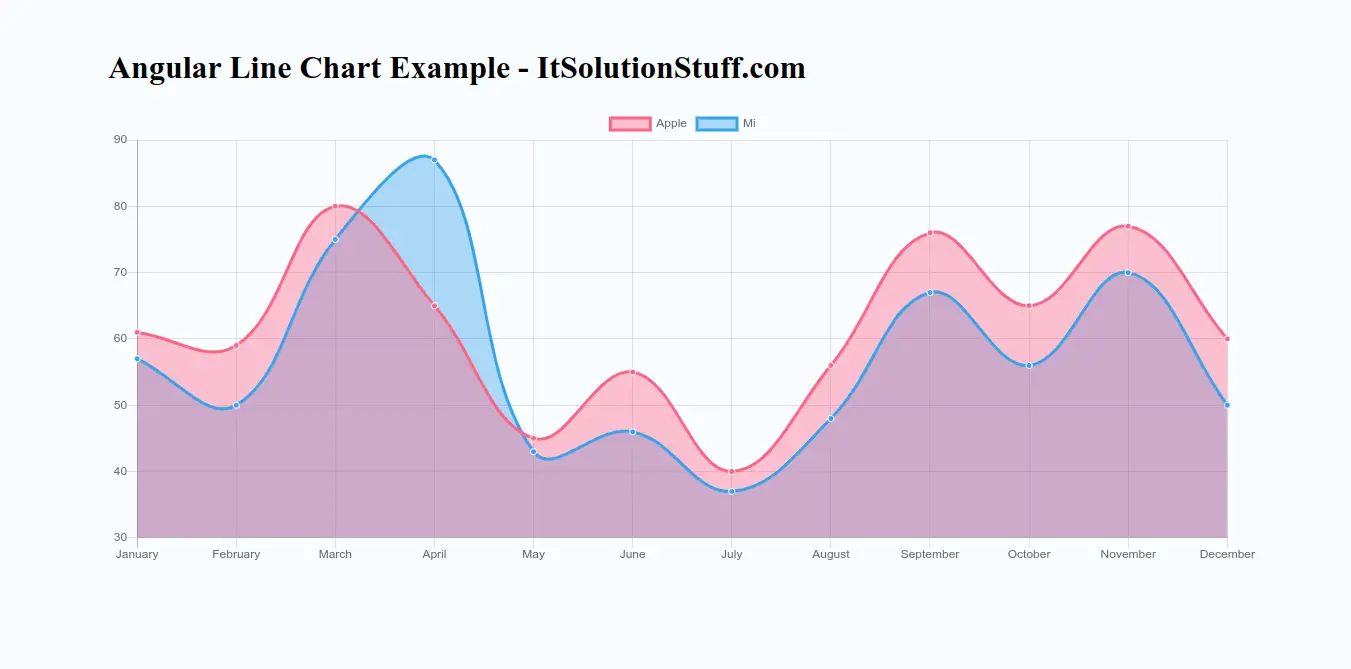
The chart is a graphical representation of data, in which “the data is represented by symbols like line, bar slices etc”.i will demonstrate bar chart integration. Swatej patil in this tutorial we will learn how to create simple bar and line charts using the chart.js library in an angular application. I am working with angularjs and.
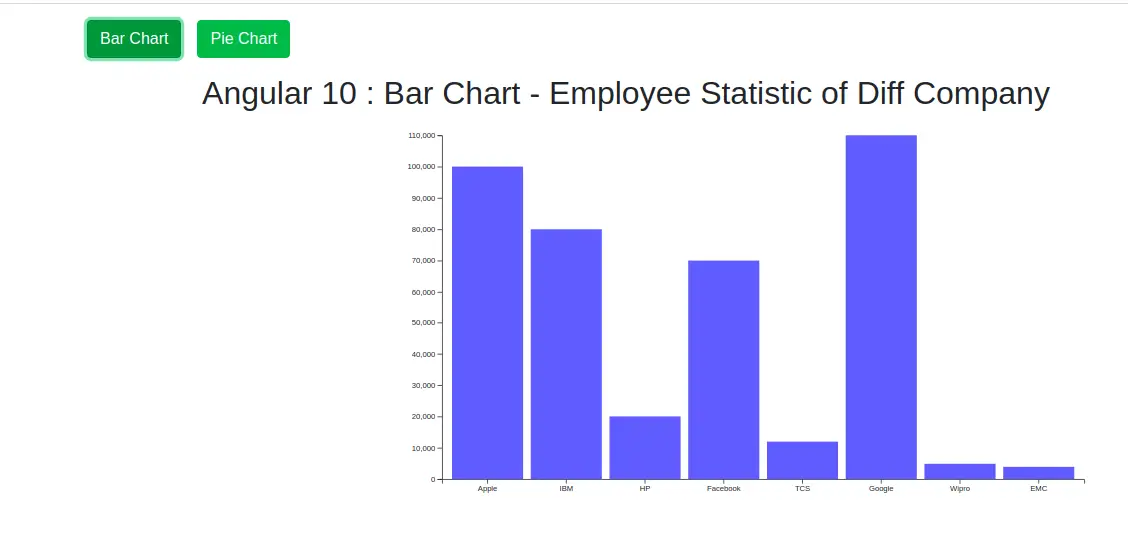
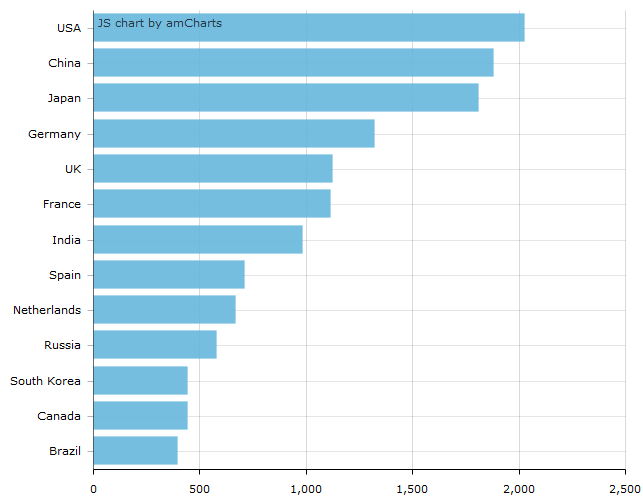
Overview the angular bar chart is one of the most common chart types used to compare different categories of data like frequency, count, total, or average. Hence bar charts are also referred. Horizontal bar charts are used for displaying comparisons between categories of data.
Angular horizontal bar chart uses rectangular bars to present data. 'top', }, }, }, }; The ignite ui for angular bar chart, bar graph, or horizontal bar chart, is among the most common category chart types used to quickly compare frequency, count, total, or.