Impressive Info About Angular Material Line Chart Free Online Tree Diagram Maker

The issue what i'm facing is , the line chart is not getting shown on the tab section but its getting.
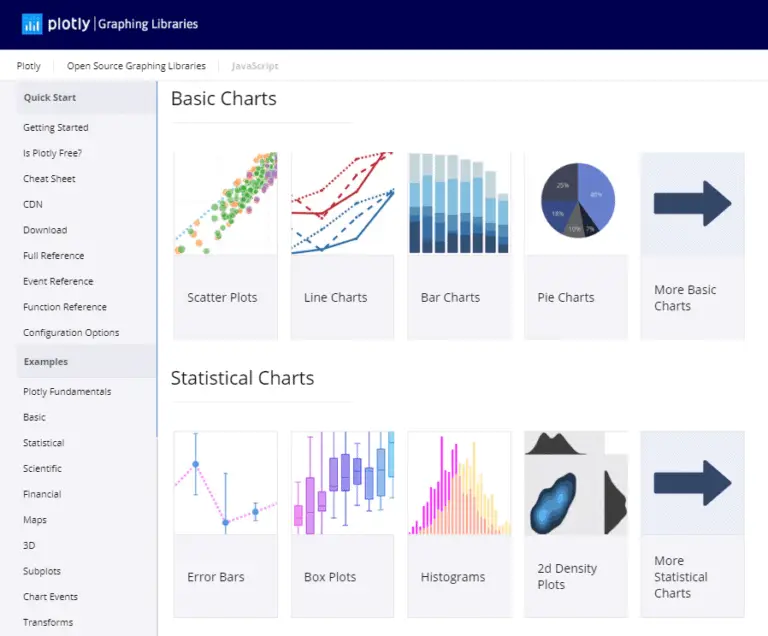
Angular material line chart. 11 a nice way to do it is to use the layout=row along with flex. Below are some of the example on how to create charts & graphs in angular. High quality internationalized and accessible components for everyone.
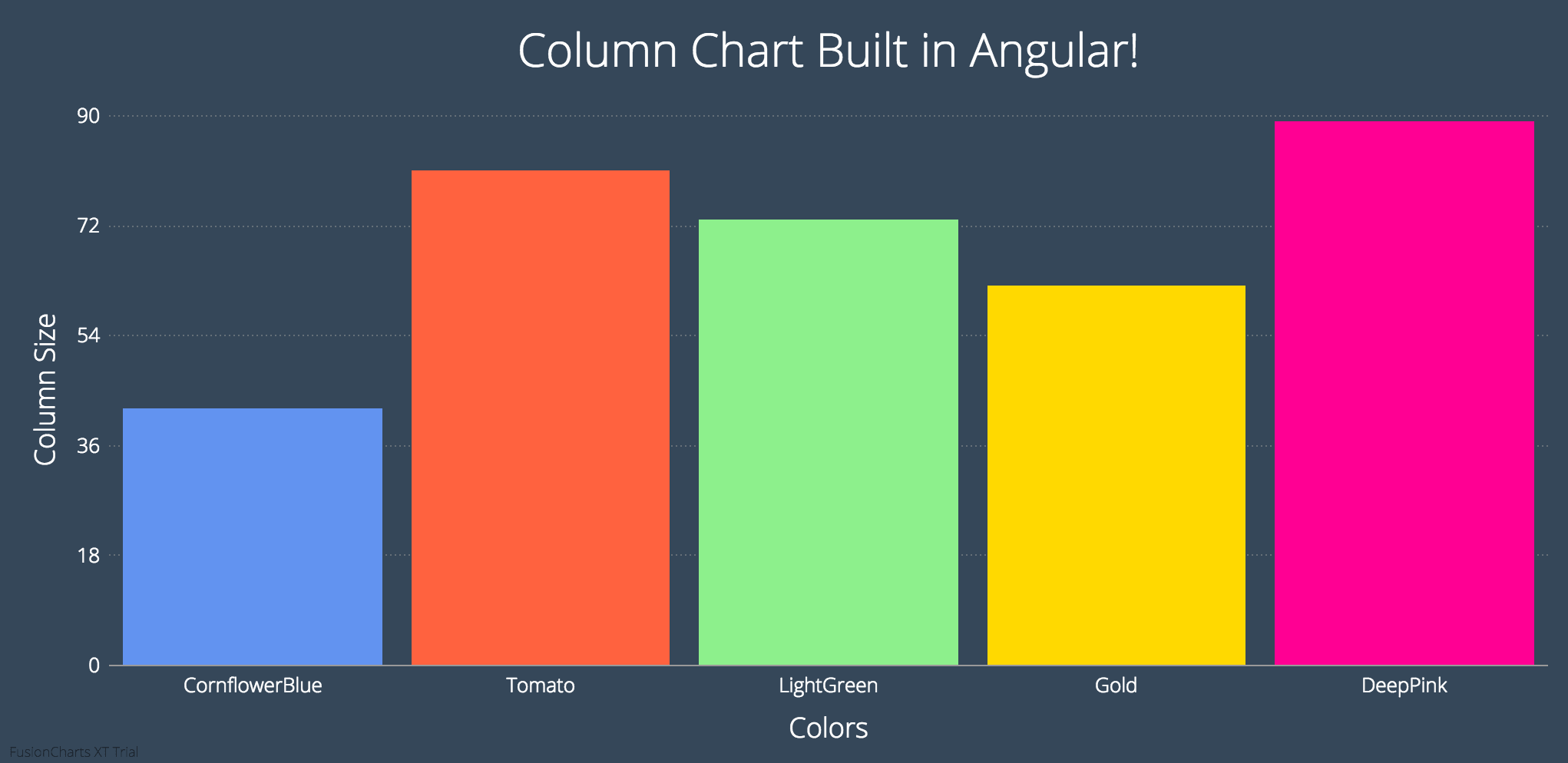
This demo shows how to initialize and configure line, stacked line, and full. Use the below given steps to make line chart in angular 16 apps: In this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and angular.
All examples here are included with source code to save your development. Line chart with annotations; Or js fiddle applying this idea to the button text:.
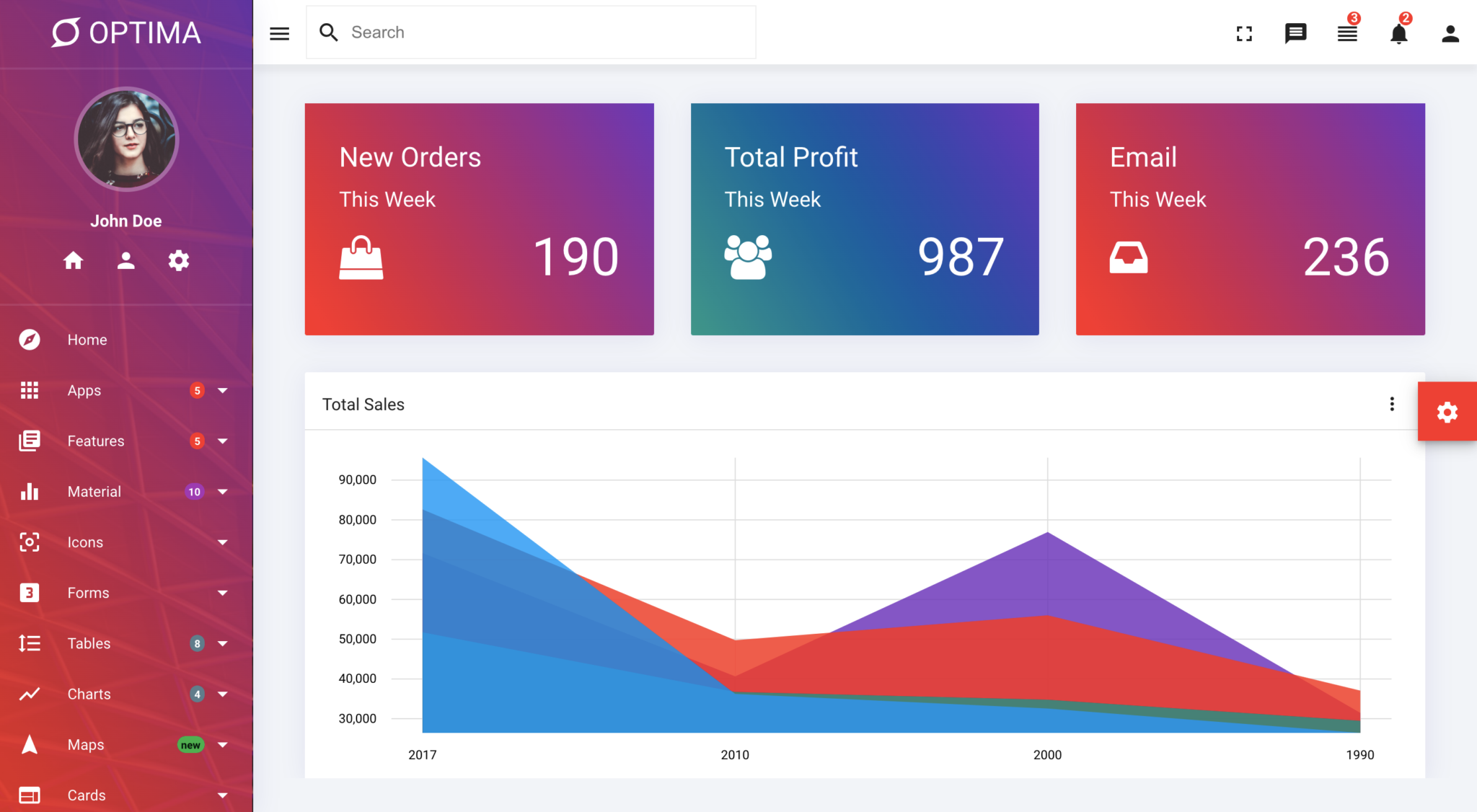
Straightforward apis with consistent cross platform. Responsive chart built with bootstrap 5, angular and material design. Create a simple angular application using angular cli command.
4 answers sorted by: Reactive, responsive, beautiful charts for angular based on chart.js. Well tested to ensure performance and reliability.
Angular chart library includes all the popular charts like line, column, area, bar, pie, etc. Pie, bar, line, radar, polar. But first of all, what is chart.js and what does it do?
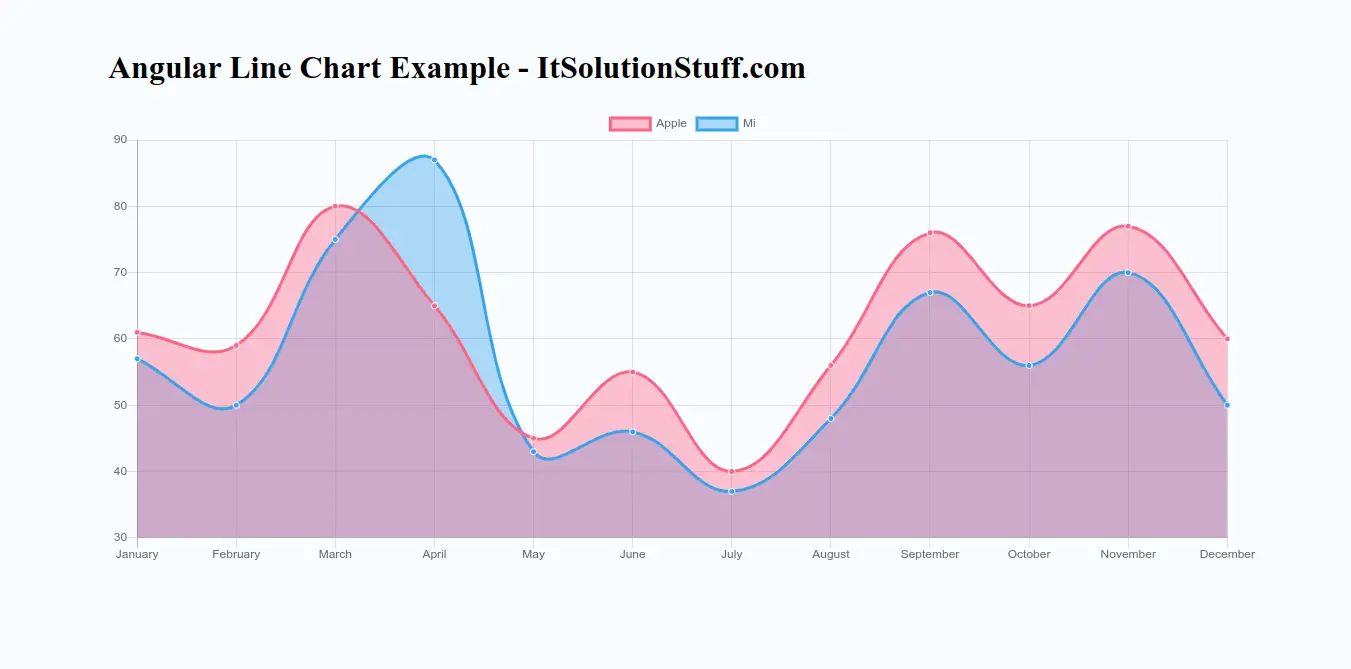
Explore the sample angular charts created to show some of the enticing features packed in apexcharts. Line charts help visualize data and display them as lines with points placed over specified intervals.