Painstaking Lessons Of Tips About Canvas Line Graph Excel Stacked Bar Chart Two Series

Open canva and search for line graph to start your design project.
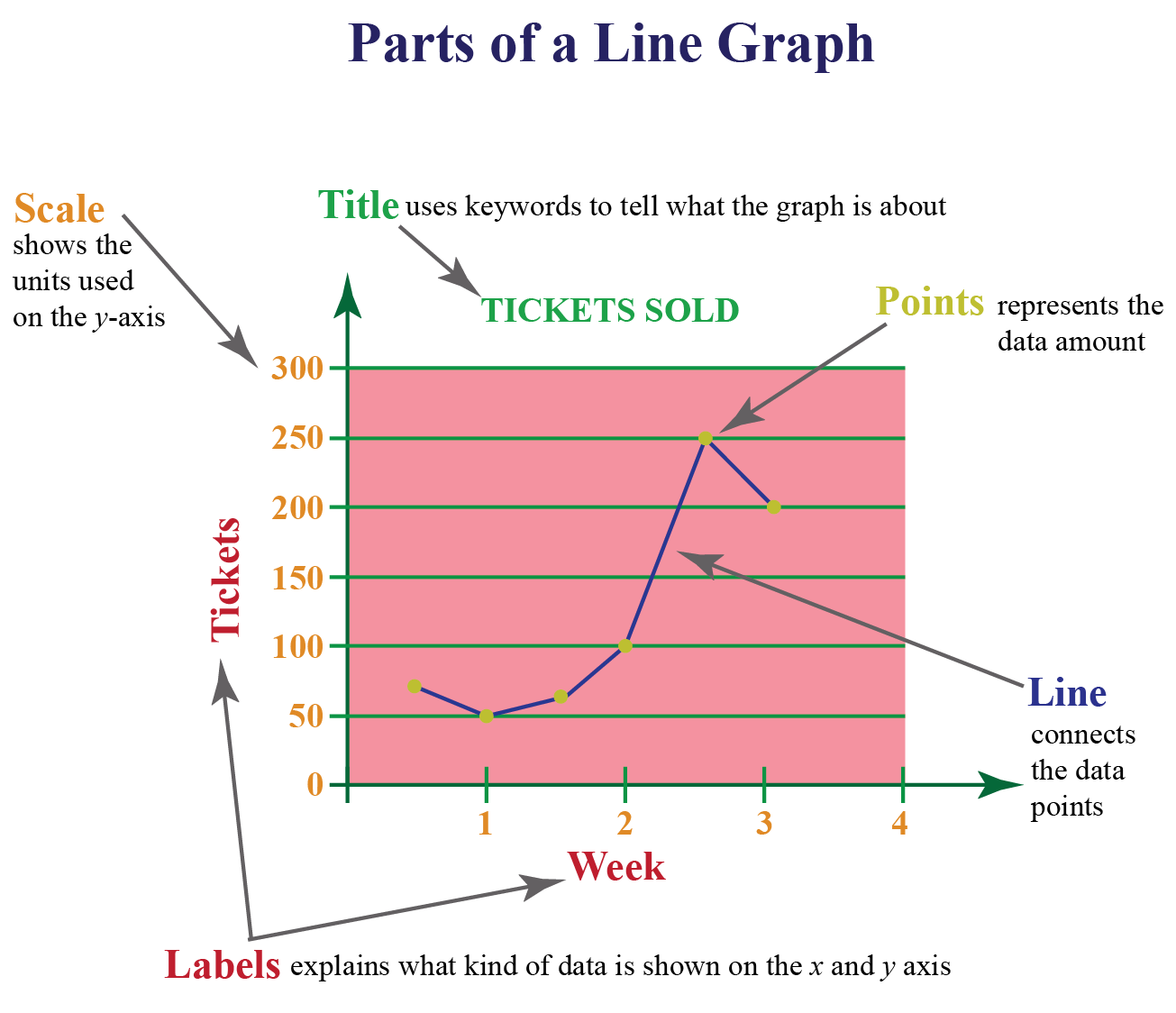
Canvas line graph. A line chart is a type of chart which displays information as a series of datapoints connected by straight line segments. Html5 & js line charts. I need to create a graph on html5.
The moveto (x, y) method. Canvas line graph (canvas, vanilla js) html html xxxxxxxxxx 1 1 <<strong>canvas</strong> id=canvas></<strong>canvas</strong>> css (scss) css (scss) x 1 body { 2 margin: Using javascript you can draw a wide range of objects.
// define a new path: Choose a line graph template. 28 share 3.4k views 2 years ago web chart creating a simple line chart graph on html canvas with live example and code link chart.js.more.more.
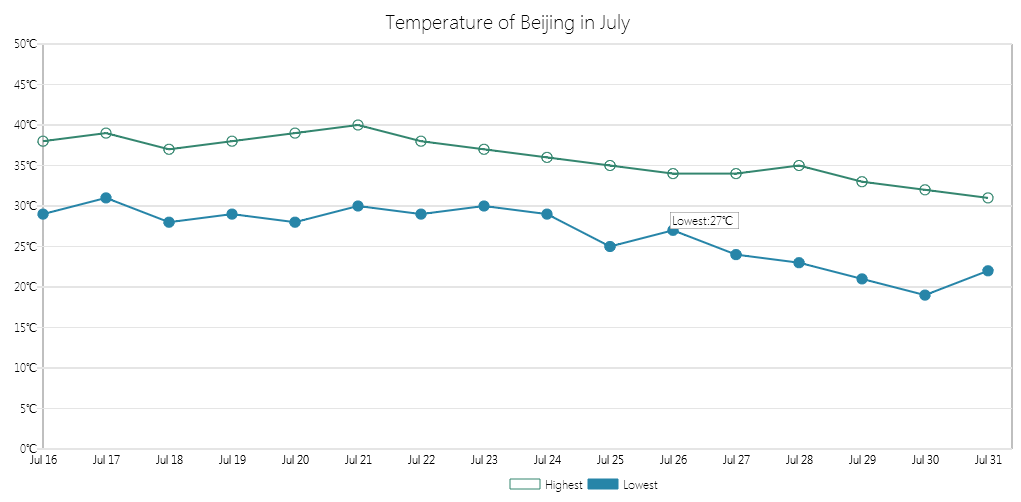
Javascript live / dynamic charts & graphs javascript dynamic / live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor. The context object of the html5 canvas provides 2 methods moveto (x, y) and lineto (x, y). // define a start point.
Easily create multi series line charts using javascript & canvasjs. You can apply css to your pen from any stylesheet on the web. Into an html canvas such as.
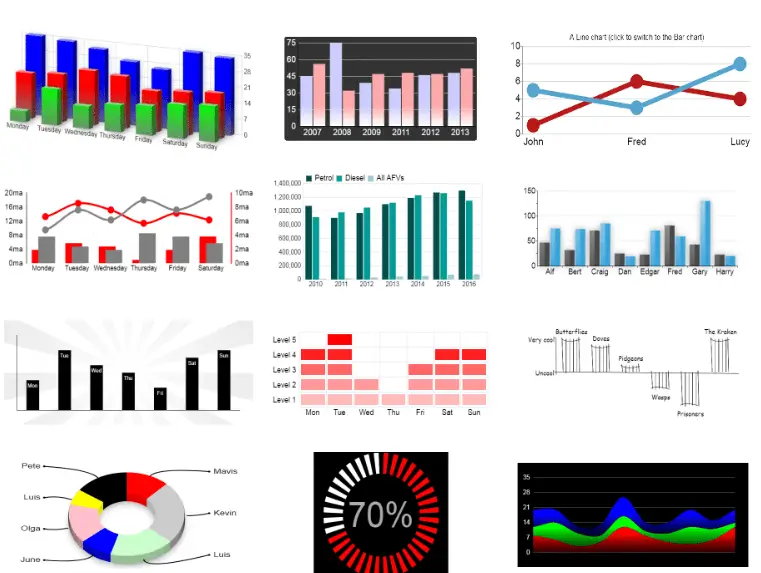
Javascript line chart is drawn by interconnecting all data points in data series using straight line segments. Browse our collection of line graphs. How to draw a line graph using canvas in html5.
This might be a little difficult to explain so please bear with me. Line charts are normally used for visualizing trends. Just put a url to it here and we'll apply it, in the order you have them, before the css in.
The canvas element (new to html5) is used to draw 2d graphics into an. Var chart = document.getelementbyid(chart).getcontext(2d);