Fun Info About Chartjs Stacked Area Chart Modify The Minimum Bounds Of Vertical Axis

If you want to fill exact area of chart and no whole div, you can write your own chart.js plugin.
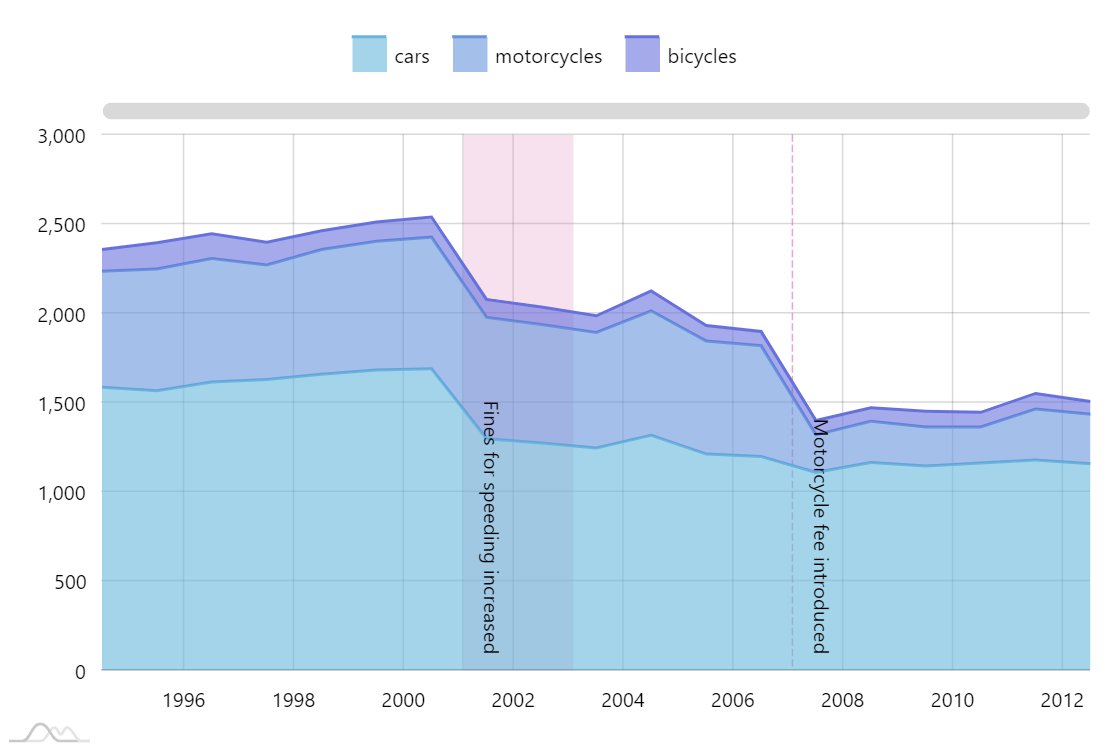
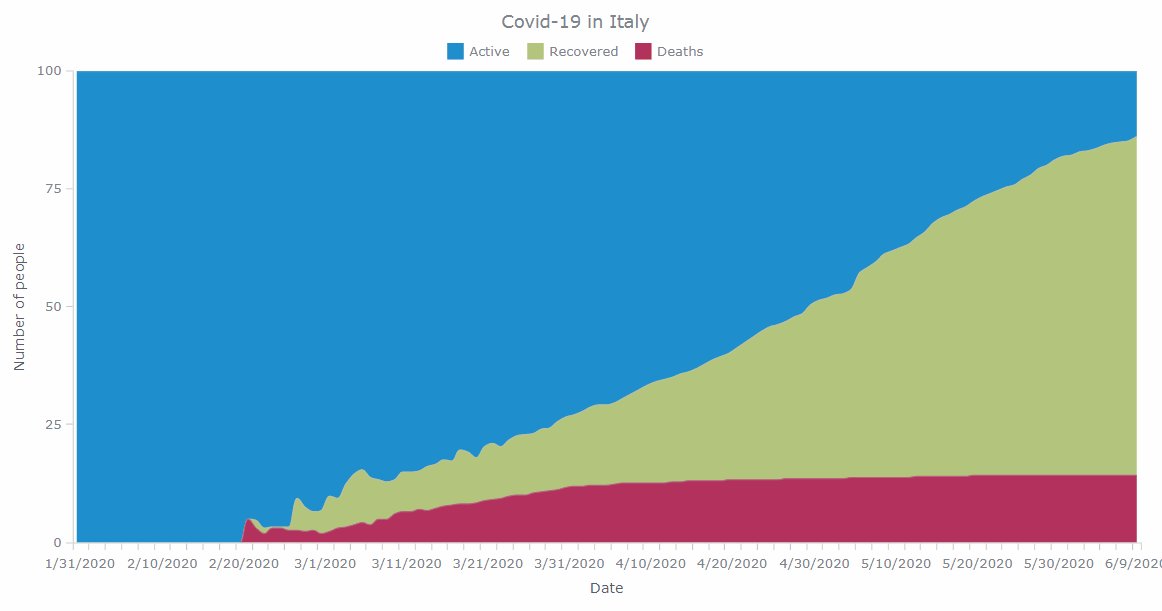
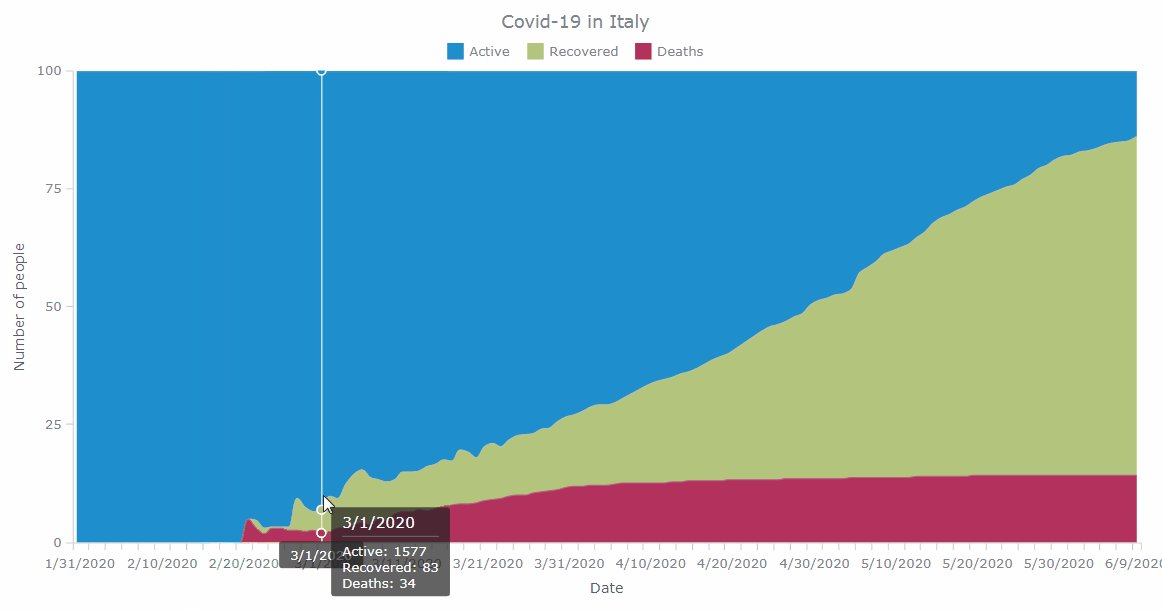
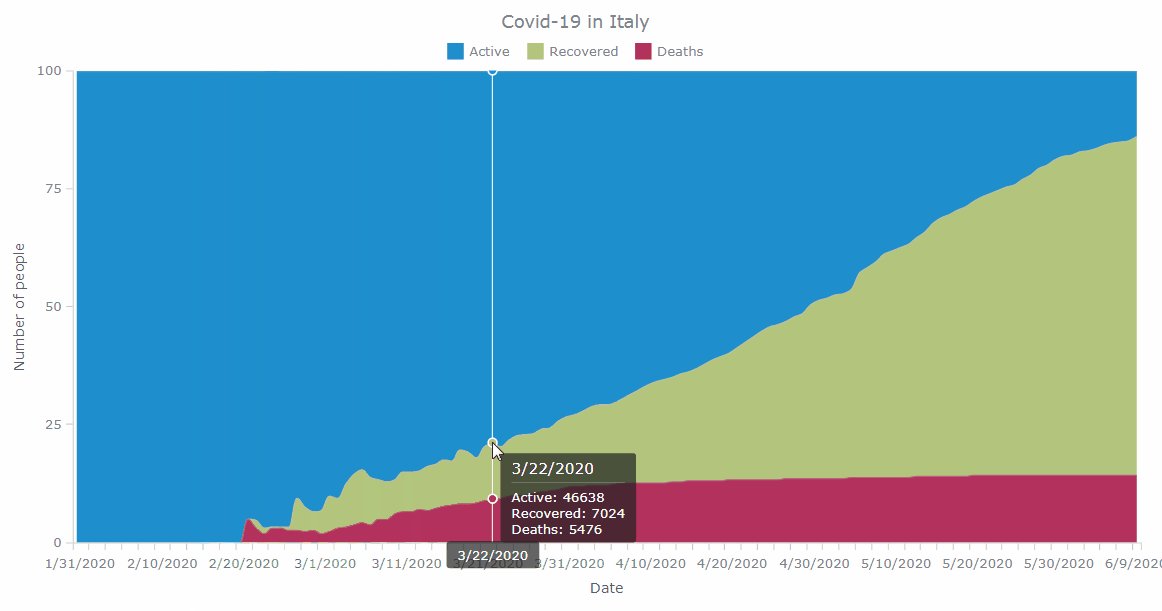
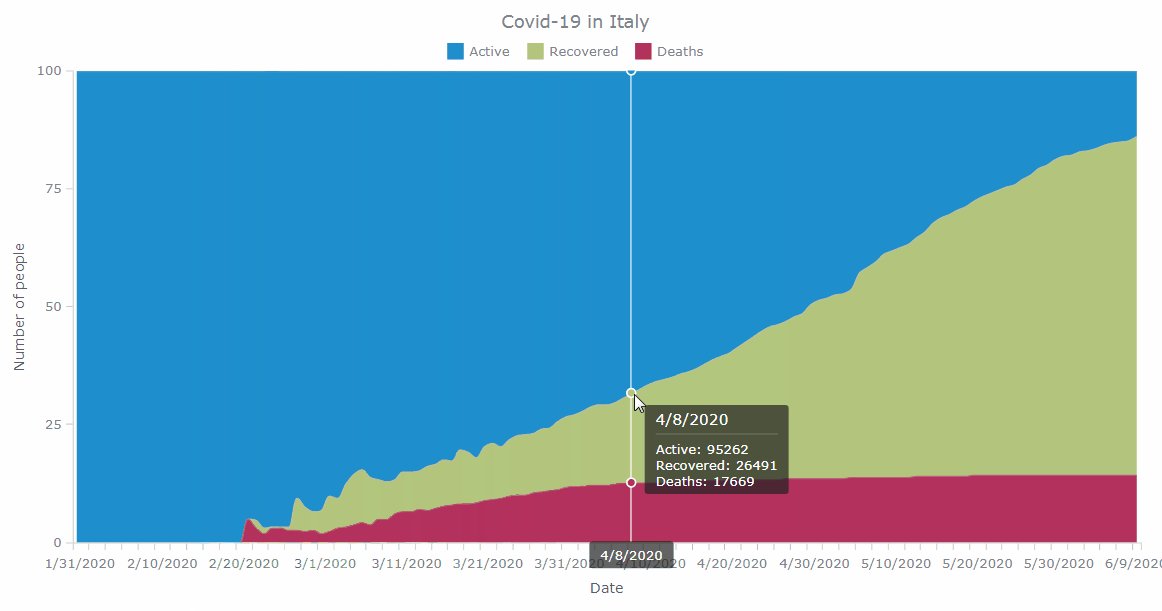
Chartjs stacked area chart. Const config = { type: Stacked bar chart. The borders between bars are skipped) 'bottom' 'left' 'top' 'right' false (don't skip any borders);
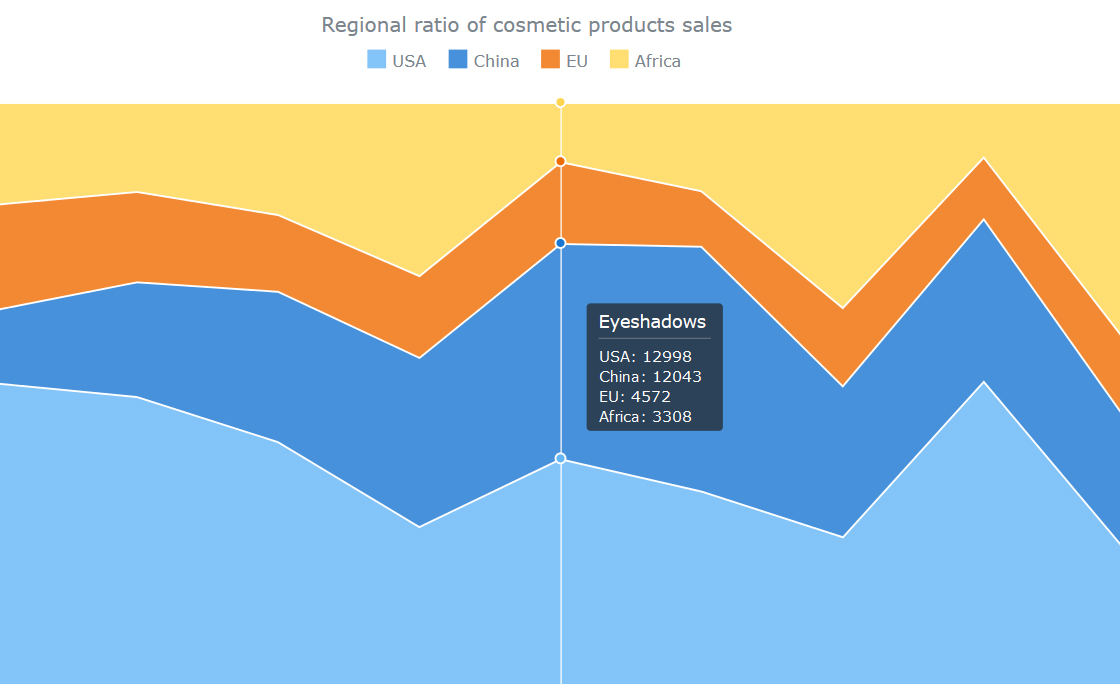
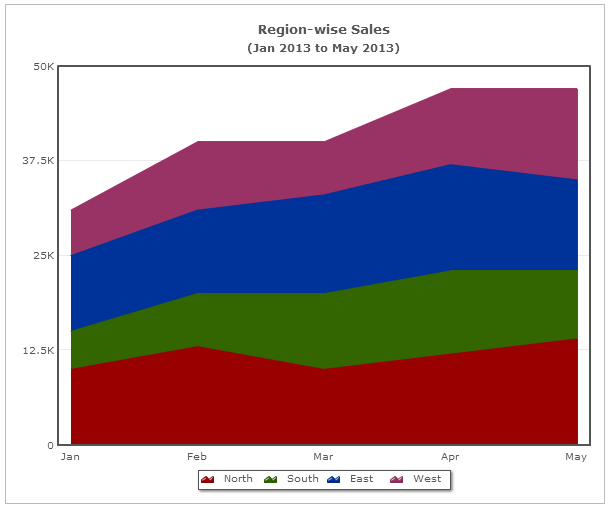
In the following example, we have used the stacked area chart using chart.js. In the html design, use the tag for showing the bar or pie chart graph. Every variable is stacked one upon the other with different colors or shading.
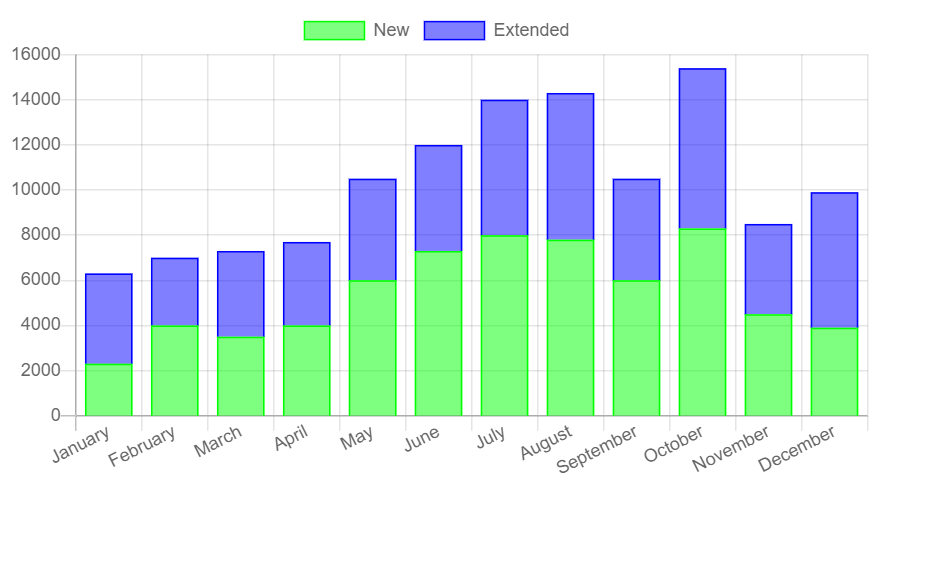
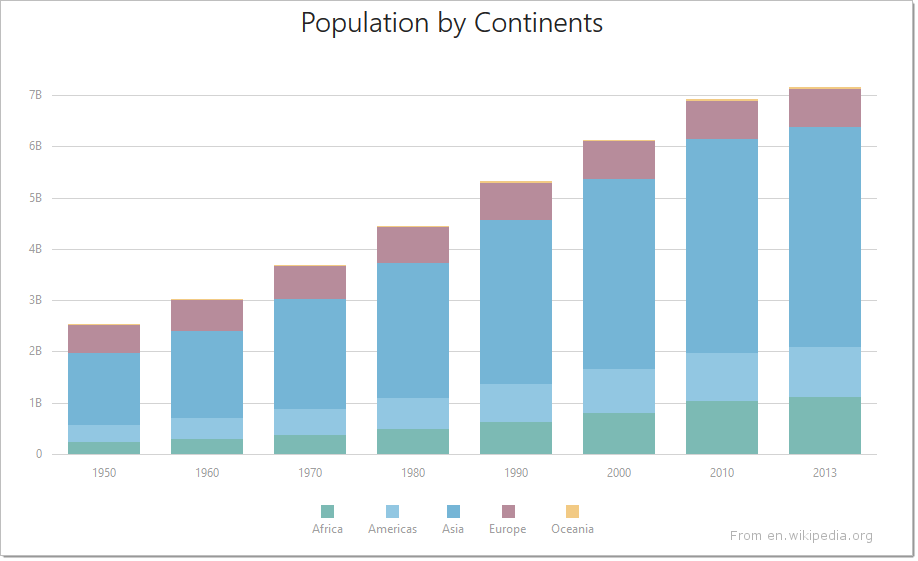
This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). A stacked area chart helps to compare different variables by their quantities over a time interval. Stacked bar chart with groups;
In the script part of the code, instantiate the chartjs object by setting. Polar area centered point labels;. This is useful when you want to compare contribution of two or more series to.
Chart.js provides simple yet flexible.