Supreme Info About D3 Stacked Bar Chart With Line How To Add A Vertical Axis Title In Excel

However, it is typically harder to compare across categories as only the bottom layer of the stack is aligned.
D3 stacked bar chart with line. A stacked area chart is the extension of a basic area chart. Note the wide (untidy) format: Stacked bar chart with d3.
To create a stacked visualization using d3.js, we can use d3.stack, a method that returns a stack generator. When i use the rangebands () for setting the output range, the line begins to be. If not, you can include it in your html file using the following script tag:
Welcome to the barplot section of the d3 graph gallery. The length of the stacked bar shows the combined. (see also grouped charts.) see more
Here is the demo we will be creating. It displays the evolution of a numerical value for several groups on the same chart, stacked on top. Stacked bar charts stack horizontal bars that represent different groups one after another.
So, chose the stack order carefully, and consider a streamgraph. Setting up the environment before getting started, make sure you have d3.js installed. Compare to horizontal stacked bars, normalized stacked bars, grouped bars and a dot plot.
Build a stacked bar chart data visualization using the d3.js stack layout. We may not want to create an. No fancy stuff today, we will create a very simple basic stacked bar chart.
4 i have merged following to achieve your visualization: Each group is provided in a specific line, each. American community survey using observable plot’s concise api, you can create a similar chart with a bar.
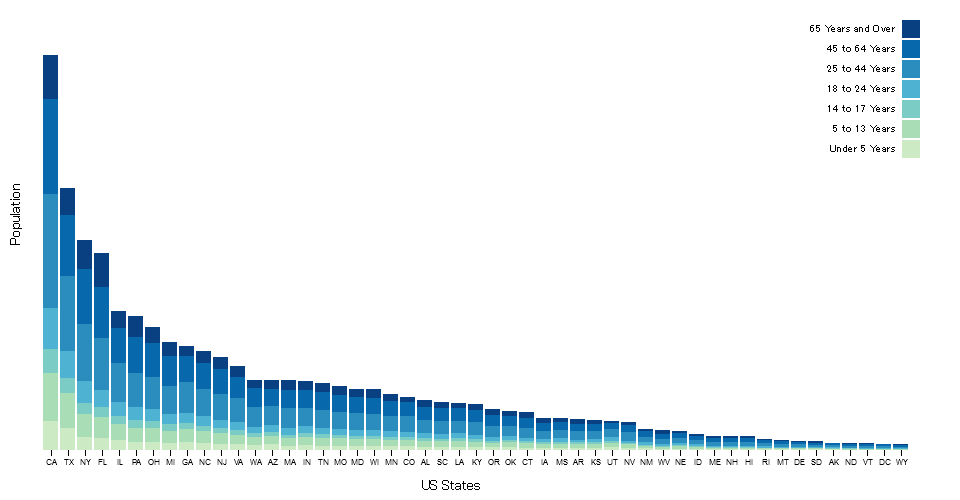
Let’s assume we have three products a , b & c. Start by understanding the basics of barplot in d3.js. This stacked bar chart shows population by age and state.
I'm relatively new to d3 and javascript and any advice is welcome! A barplot is used to display the relationship between a numerical and a categorical variable. Population by age and state.
This stacked bar chart shows proportional population by age for each state using d3.stackoffsetexpand, allowing the comparison of demographic distributions. You can combine 'bar','spline','line','area' etc.
















![[Solved]d3.js Stacked bar chart with Logarithmic Scalingd3.js](https://i.stack.imgur.com/KmpCQ.png)