What Everybody Ought To Know About D3 Time Series Line Chart Moving Average Graph Excel

I am a very new beginner to d3 and have currently got a simple line chart working displaying two lines.
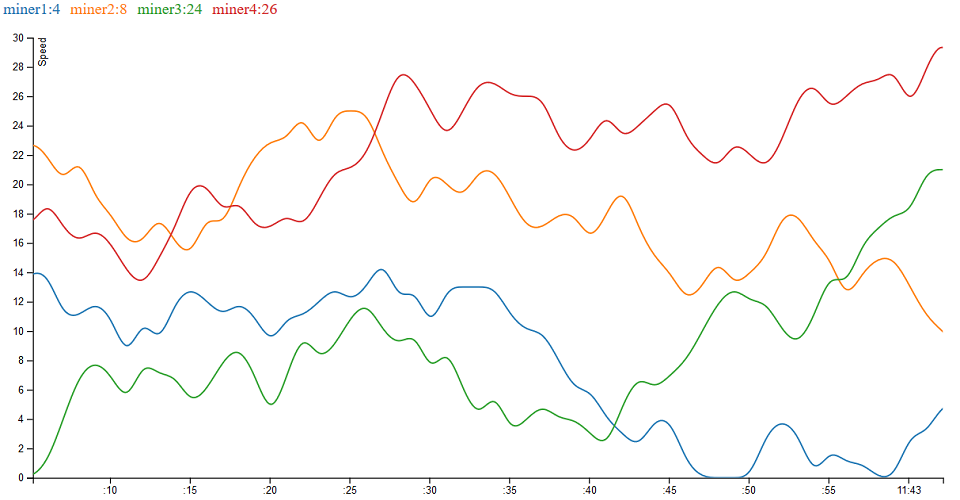
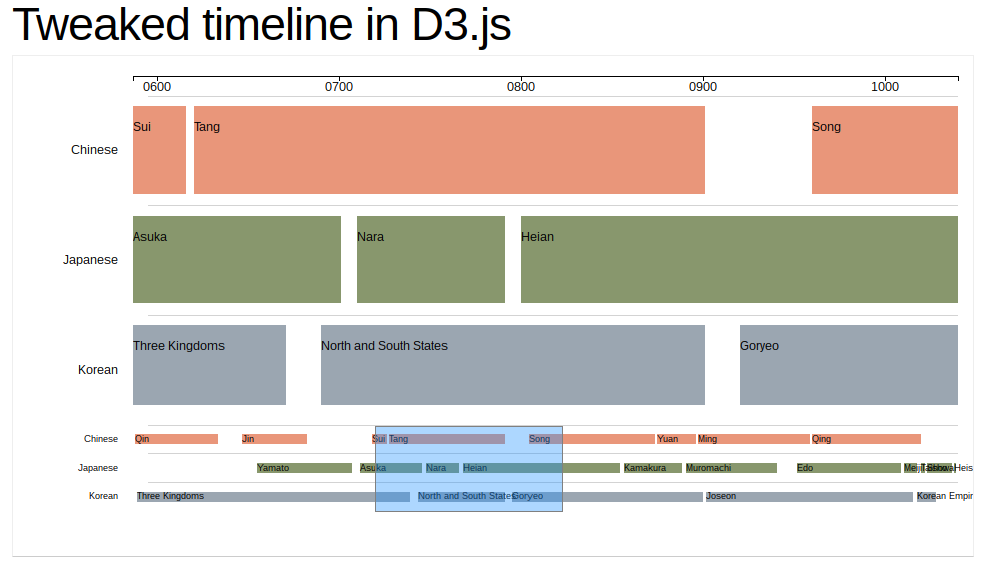
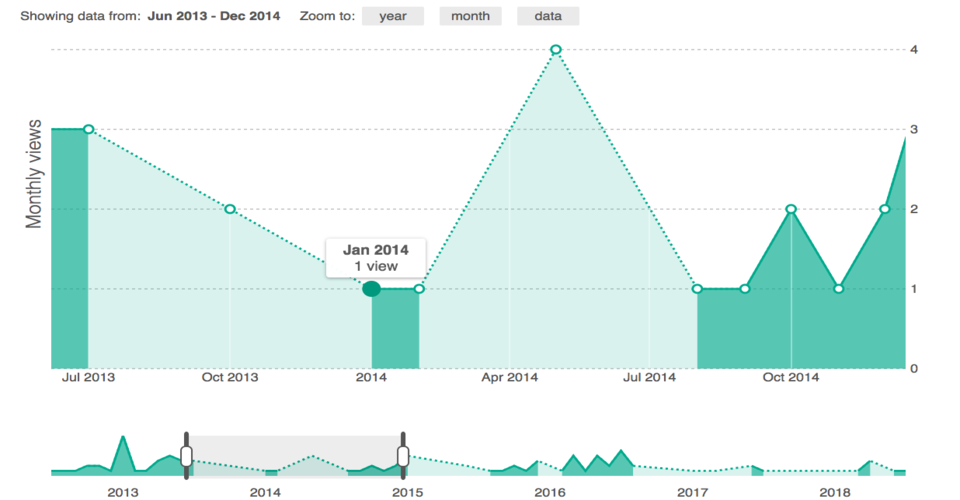
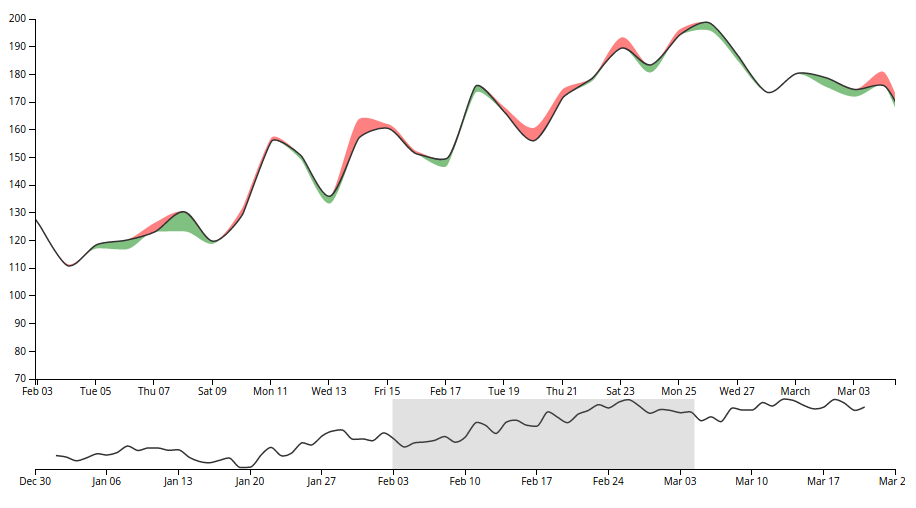
D3 time series line chart. Example of d3 time series chart with basic support for multiple series, legend, tooltip and brush. Mini 'brush' chart shows the context of the data in. Welcome to the d3.js graph gallery:
Gaps in data shown with dotted line. Modified 4 years, 2 months ago. 6 } 7 8 text { 9 fill:.
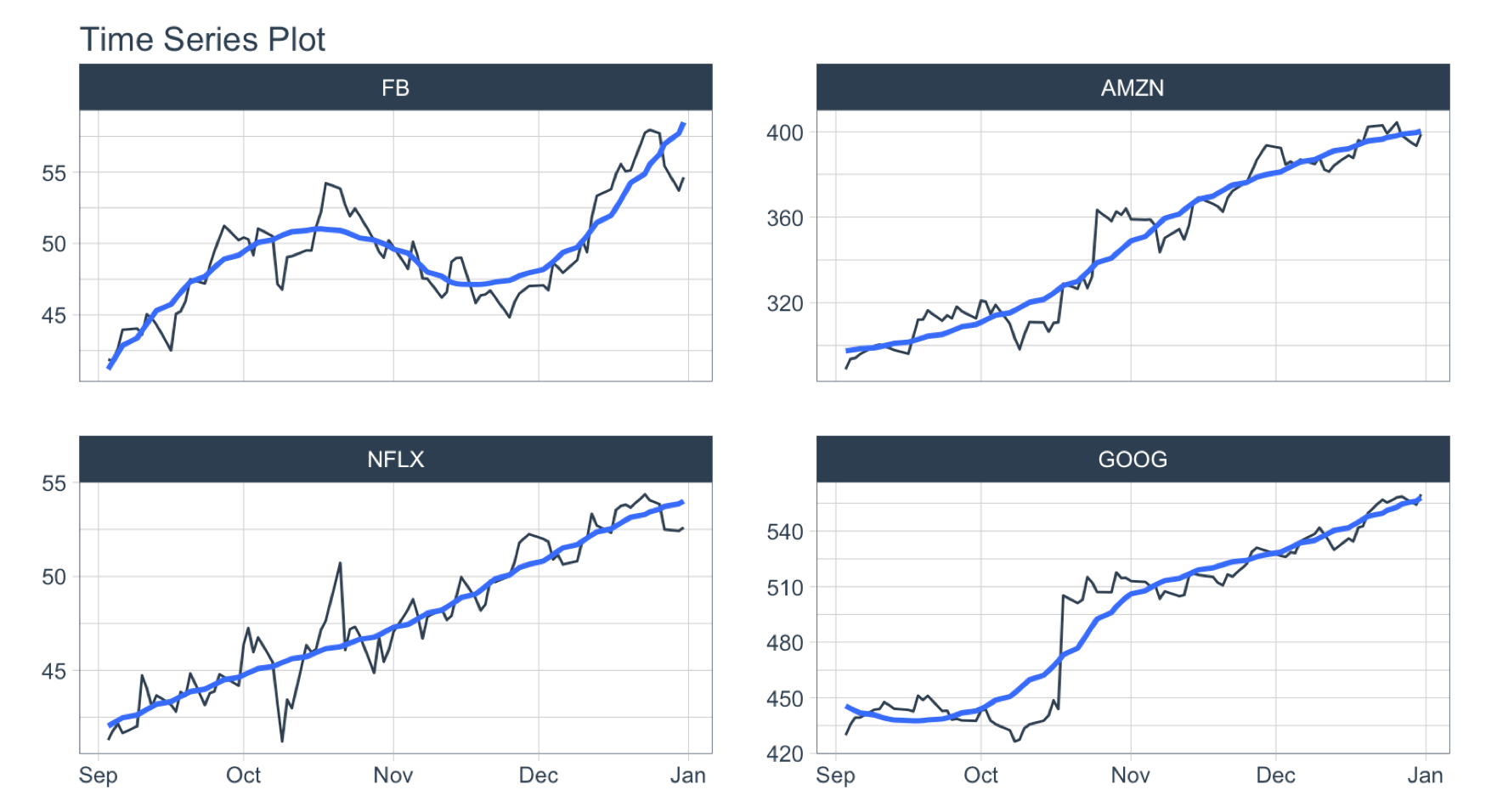
First of all, it is important to understand how to build a basic line chart with d3.js. You can apply css to your pen from any stylesheet on the web. Multiple series line chart ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 299 times 0 with this code as a starting point:.
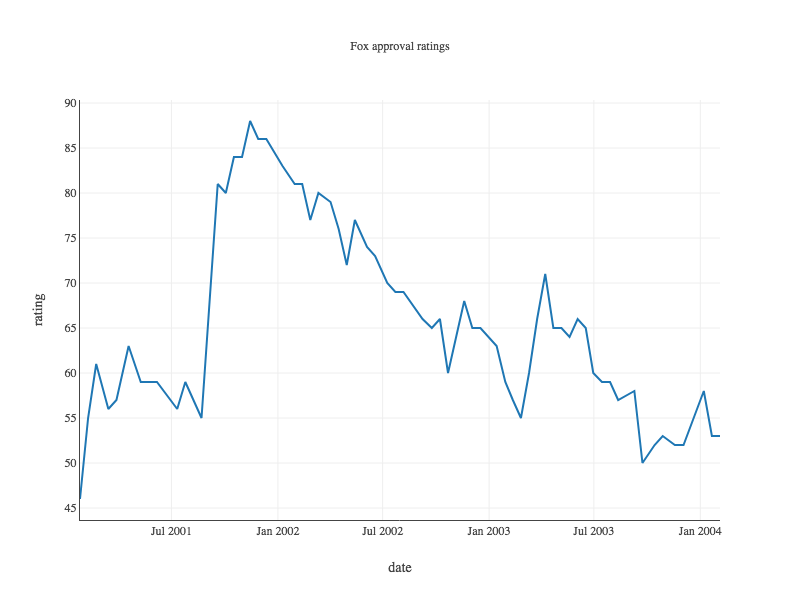
Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js. Please check it out at this jsfiddle. D3.js is a javascript library for manipulating documents based on data.
A collection of simple charts made with d3.js. Time series charting library based on d3.js. Use the control panel below to experiment with the component options.
Only one category is represented, to simplify the code as much as possible. Modified 8 years ago. Onload= “linechart()” means we are telling the system to load the linechart() function immediately to show d3 graphs after the page has been loaded.
Fiddle <<<< this has more up to date code than in the question. Currently, the tooltip works as. Here, the data is in long (or tidy) format: