Divine Tips About How Do I Add A Horizontal Bar In Html Geom_point Line

17px;} /* change the color.
How do i add a horizontal bar in html. This post explains the way how to add a horizontal and vertical scrollbar. You can add a scrollbar to. So instead of your current css, change it to:
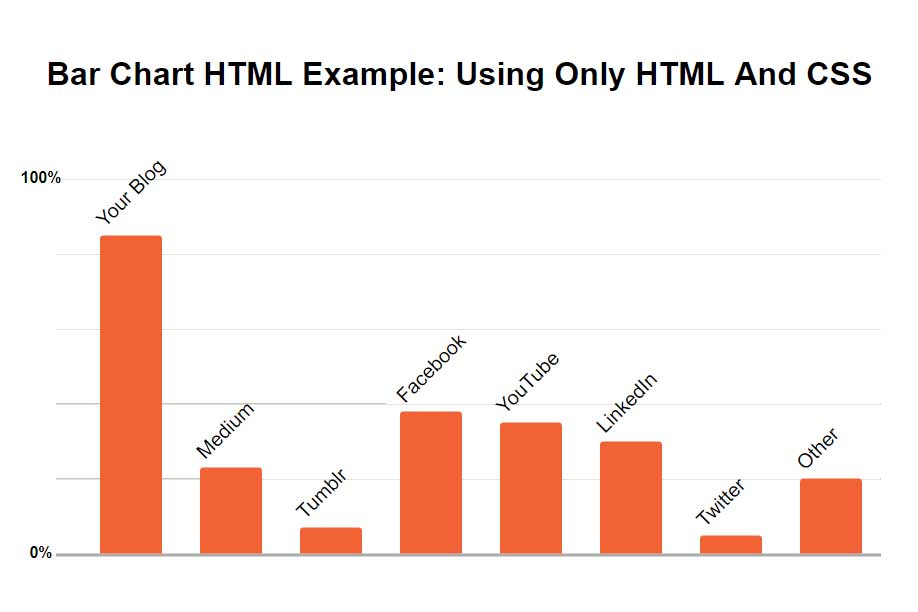
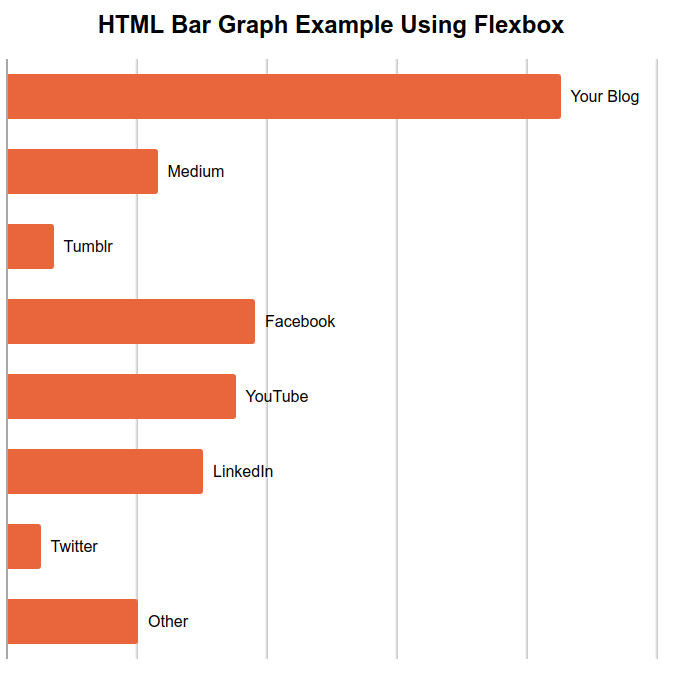
I need to draw a horizontal line after some block, and i have three ways to do it: It also includes css styles to change the color of a scrollbar. The graph displays a score percentage along with an ideal range highlighted.
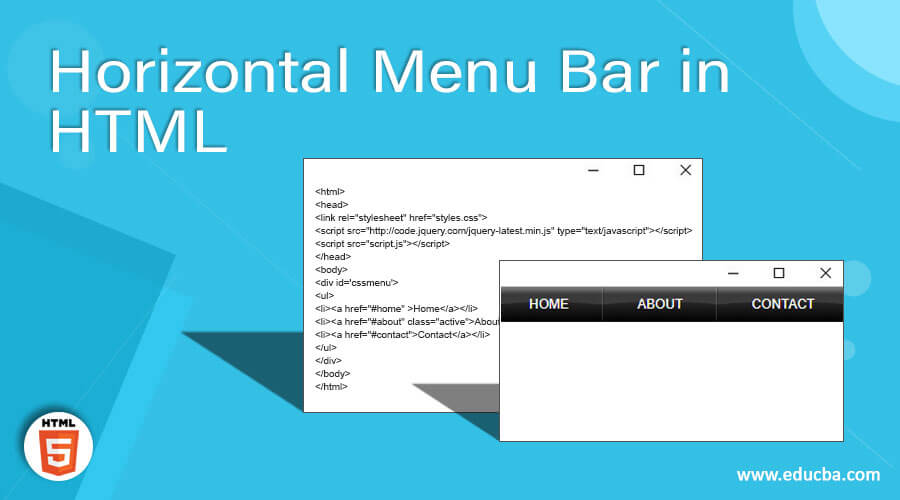
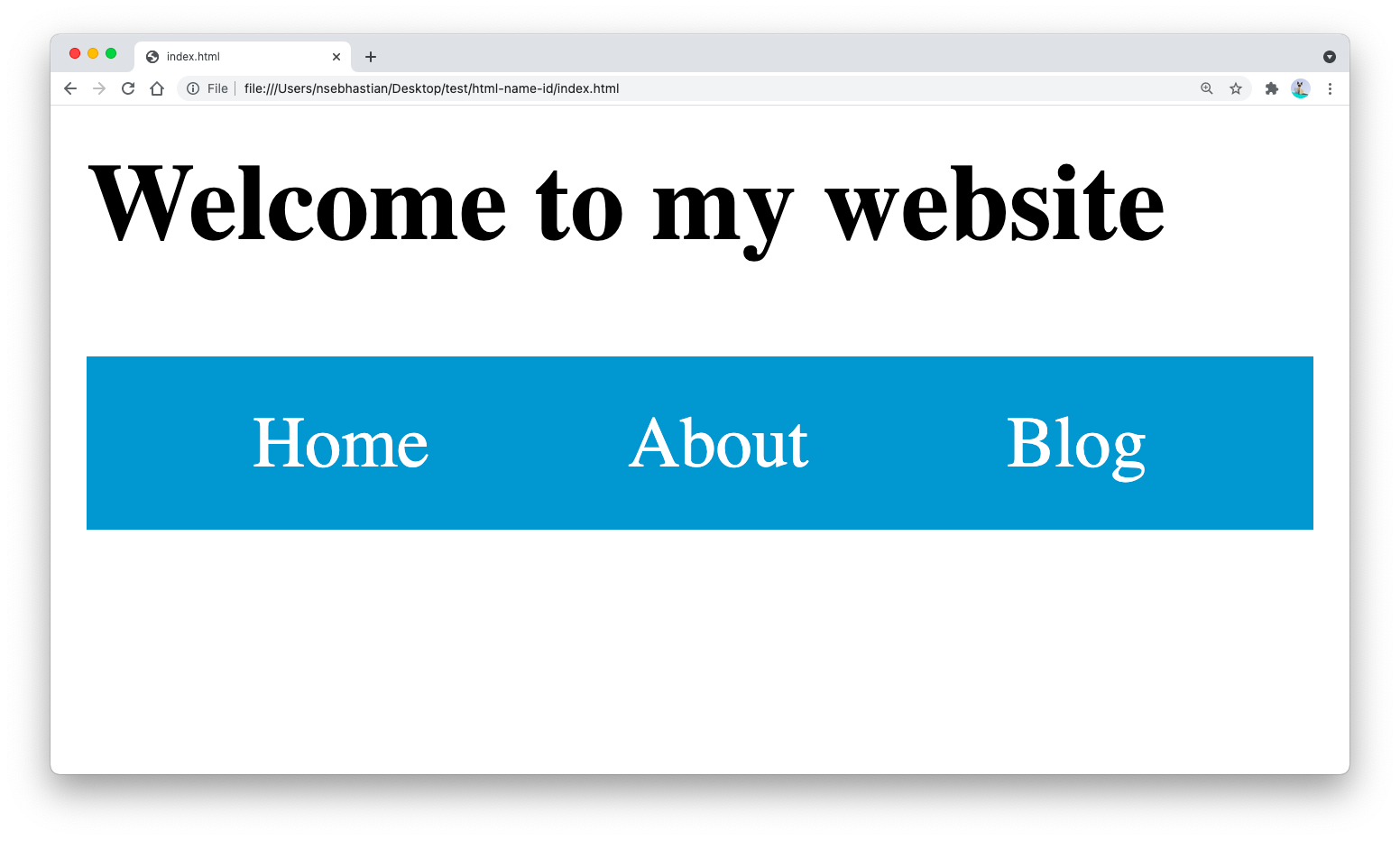
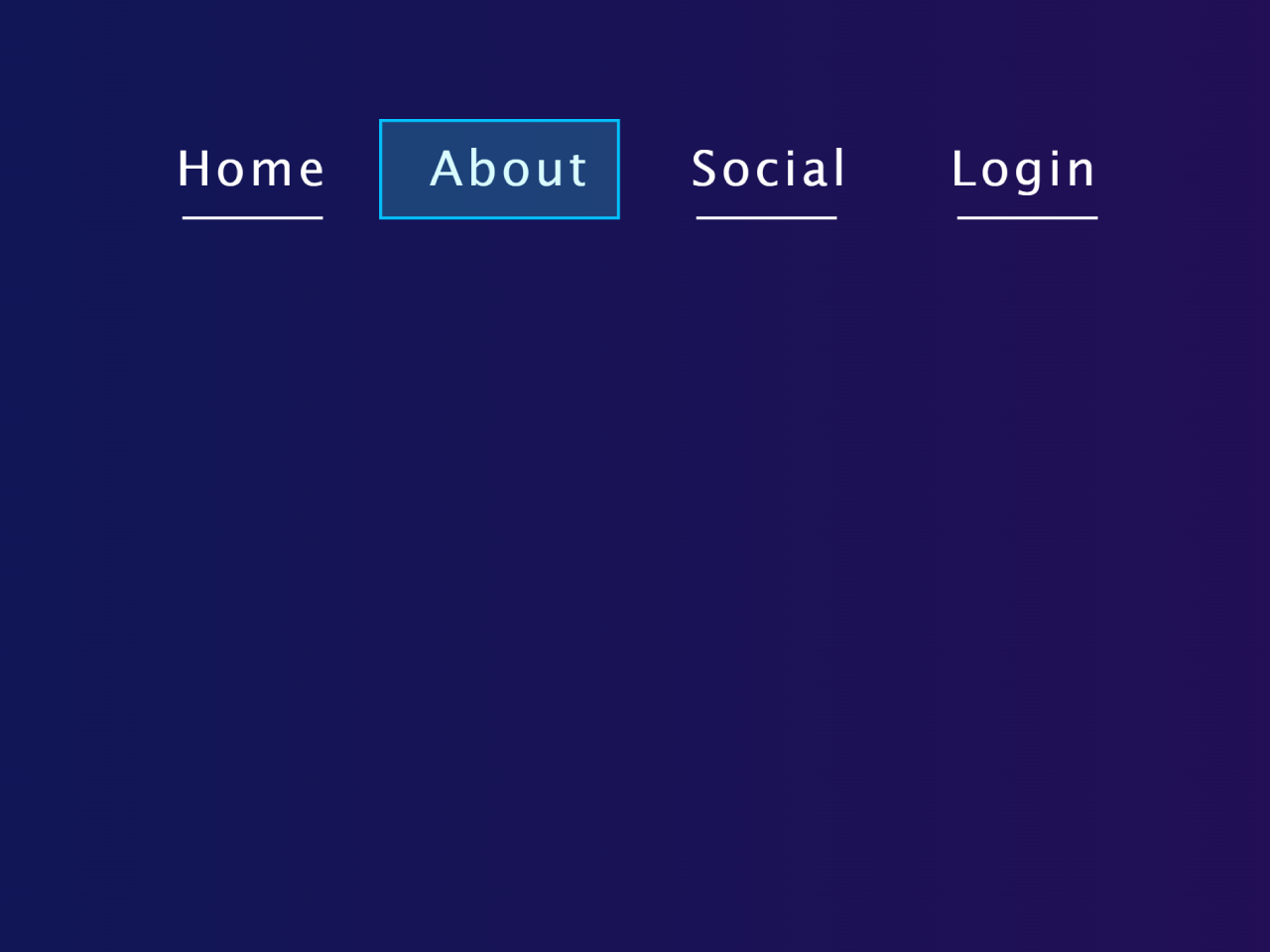
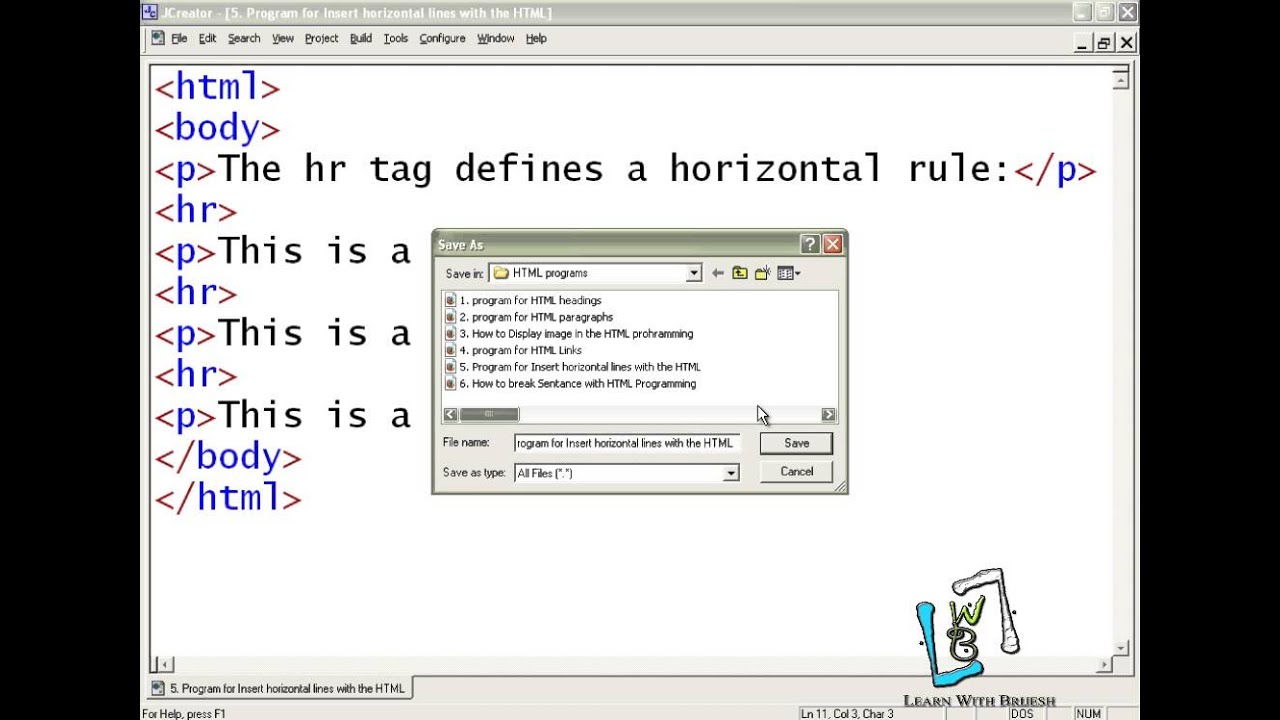
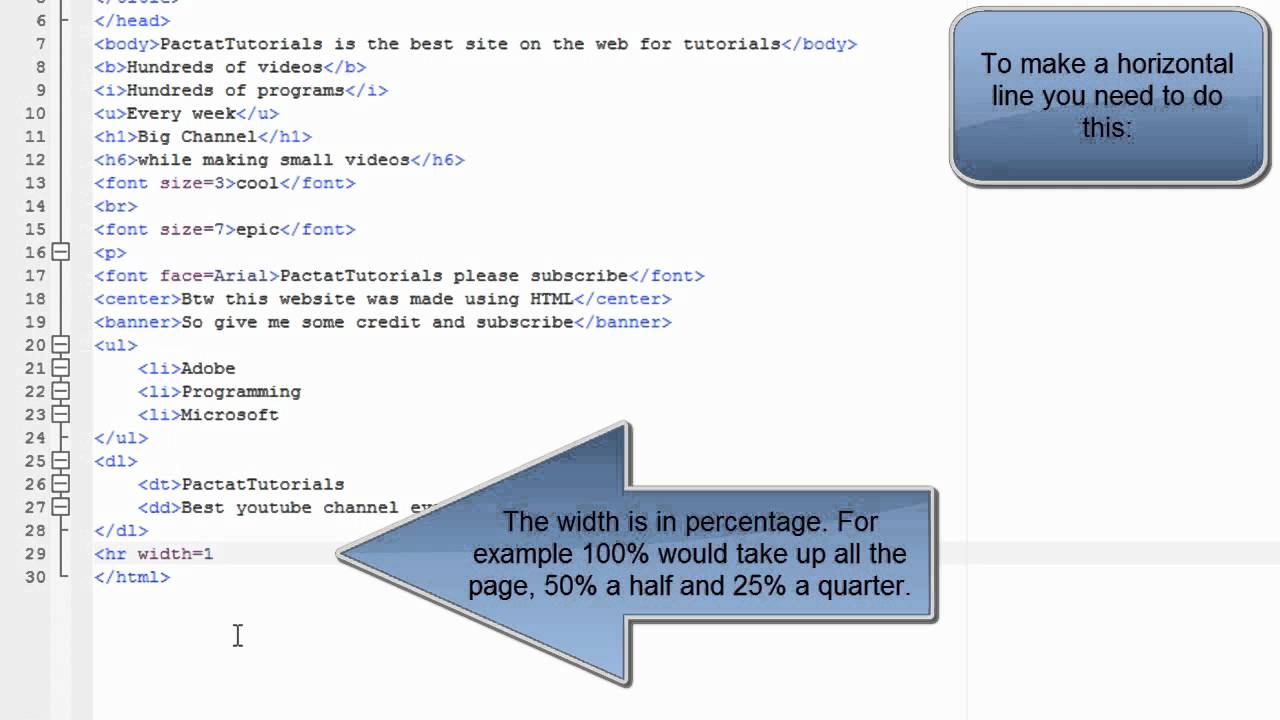
Using the <<strong>hr</strong>> tag and css properties. The tag defines a thematic break in an html page (e.g. In this lesson, you will learn how to add a horizontal navigation bar (menu) with buttons to a webpage using html and css code.
/* style the links inside the navigation bar */.topnav a { float: 3) use it like a after pseudoclass. } try it yourself ».
Learn how to create a horizontal navigation bar using css. In this css tutorial, we’ll go over the basics of creating a horizontal navigation bar, and then we’ll add some css styling to make it look polished and professional. 1) define a class h_line and add css features to it, like.
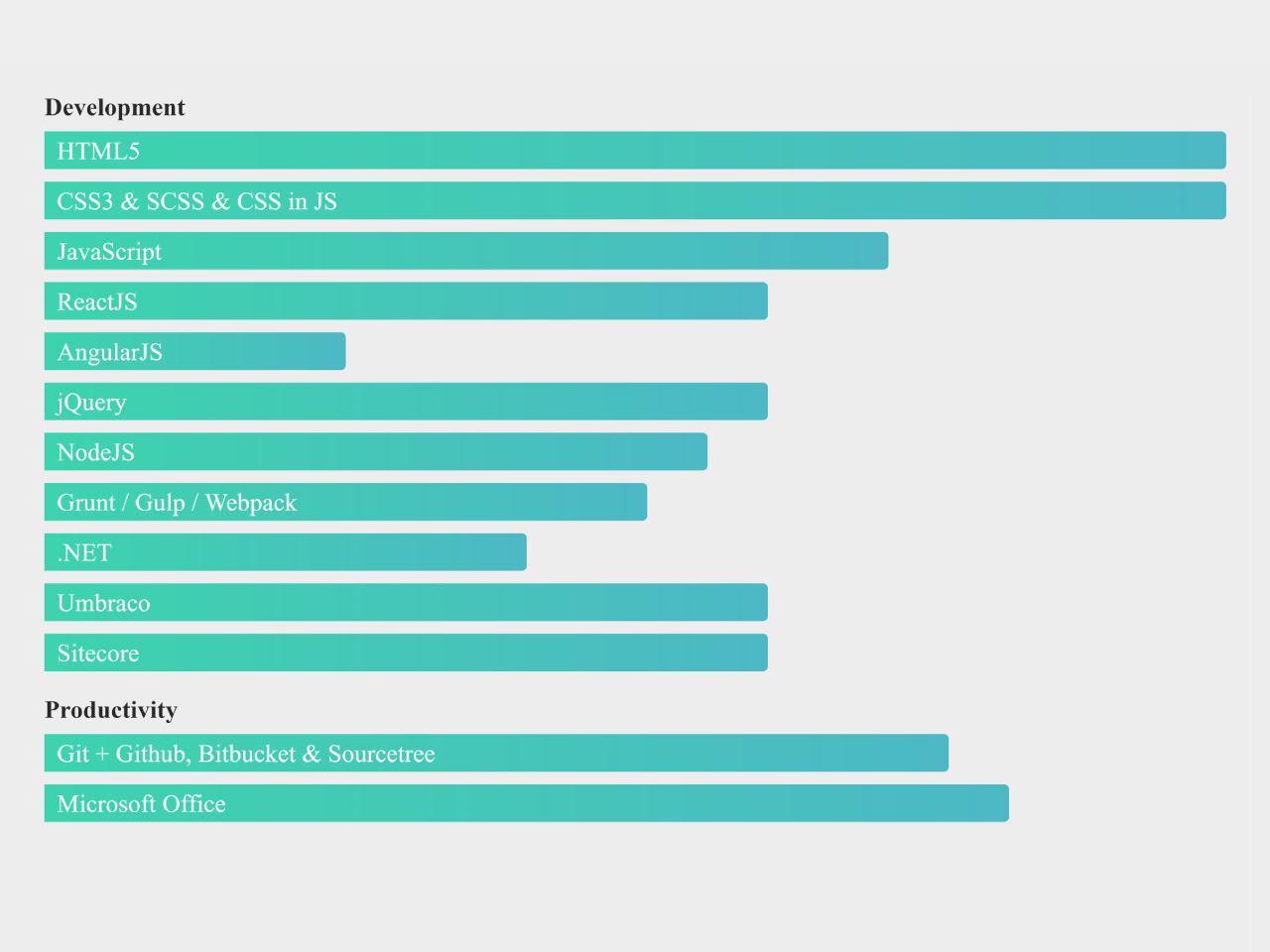
In this guide, we’ll explore two effective methods to add horizontal lines in html: I've created a simple horizontal range bar graph using html, css, and javascript. One way to build a horizontal navigation bar is to specify the elements as inline, in addition to the standard code from the previous page:
There are two ways to create a horizontal navigation bar. Go to our css navbar tutorial to learn. You'll be amazed how easy it is to build a simple horizontal navigation bar with just html and css.
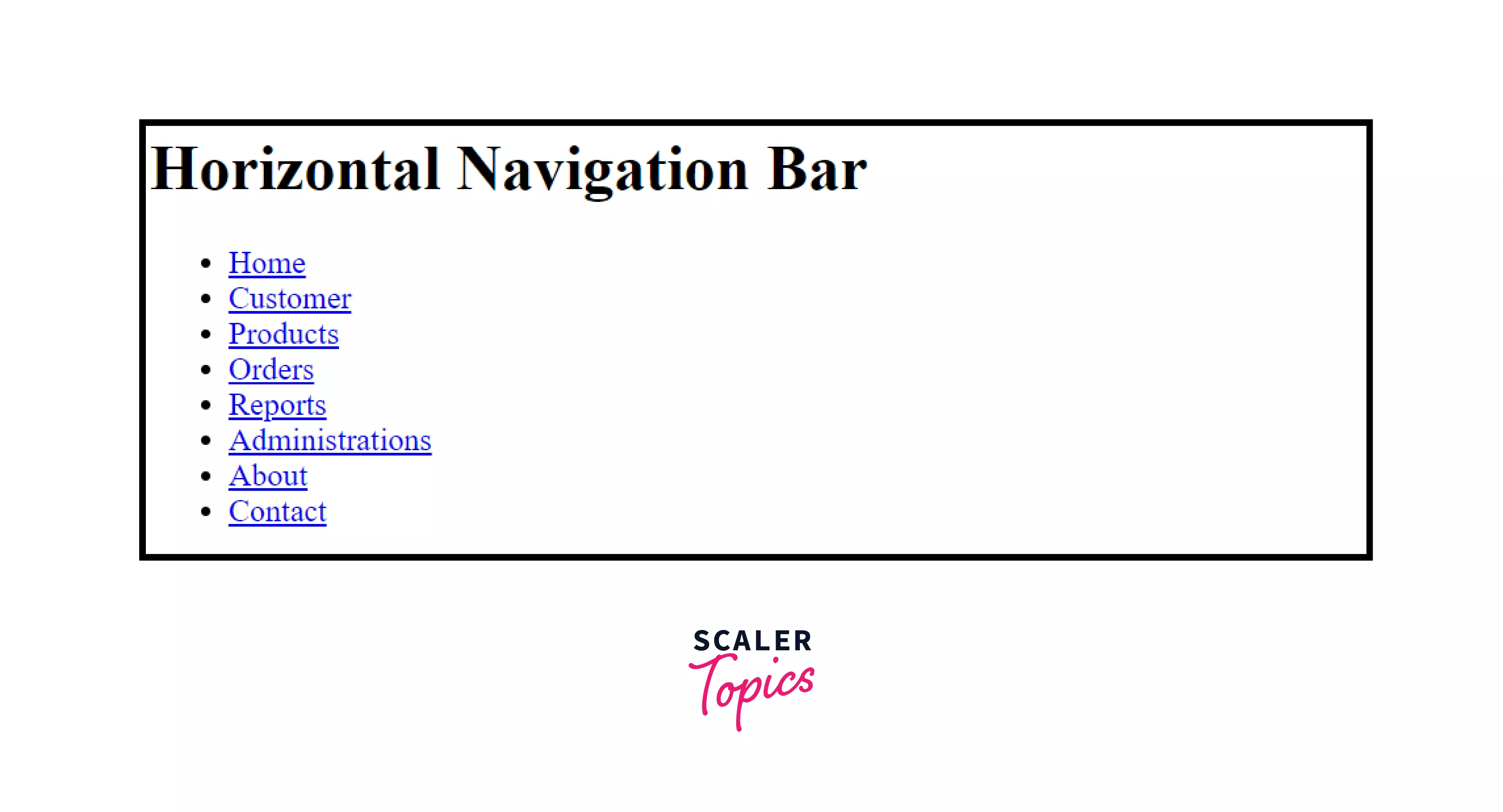
It might seem daunting if. The good news is that html (hypertext markup language) offers us a simple yet powerful way to create functional navigation bars. Creating a horizontal navigation bar in html and css involves using an unordered list (<<strong>ul</strong>>) for navigation items and applying css to style them for a.
Add the #headerbar and #footerbar outside of your content wrapper. } try it yourself » example explained: The menu will look like the one shown below.
Different approaches to add horizontal.