Outrageous Tips About Vue Line Graph Labview Xy Example

This chart handles large amounts of data with smooth animation,.
Vue line graph. One such is the line chart. Vuejs line chart / plot connects series of points by a line segment. Library comes bundled with 30+.
It abstracts the basic logic but exposes the chart.js object to give you maximal. It is currently undergoing development and will be published as an npm package upon completion. Chart.js is a lightweight library for making graphs.
First, you have to install the vue router package. We are creating a line chart, so we. Creating a line.
The vue line chart helps represent and visualize data. Other commonly used customization options include markercolor ,. Begin by setting up your vue environment using the vue cli.
It shows progressions and trends at equal intervals. Line graph is frequently used to show trends & analyze how the data has.
It's perfect for people who need simple charts up and running as fast as possible. Vue.js line charts. Creating a line graph with chart.js in vue step 1:
In this guide, i am. Simple simply import the chart component you want and use it out of the box typescript safety all props are linked to chart.js types (with volar) versatile works with both vue 2. Vuetify is a material design component framework for vue.js.
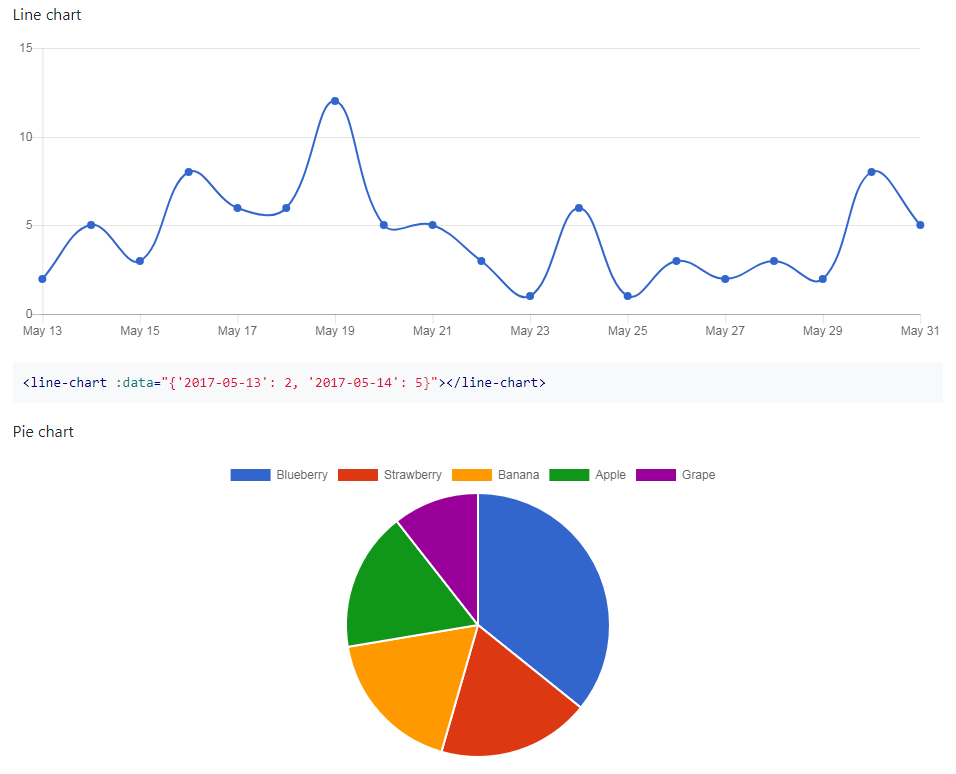
You can apply css to your pen from any stylesheet on the web. It aims to provide all the tools necessary to create beautiful content rich applications. Line chart this will generate the following line.
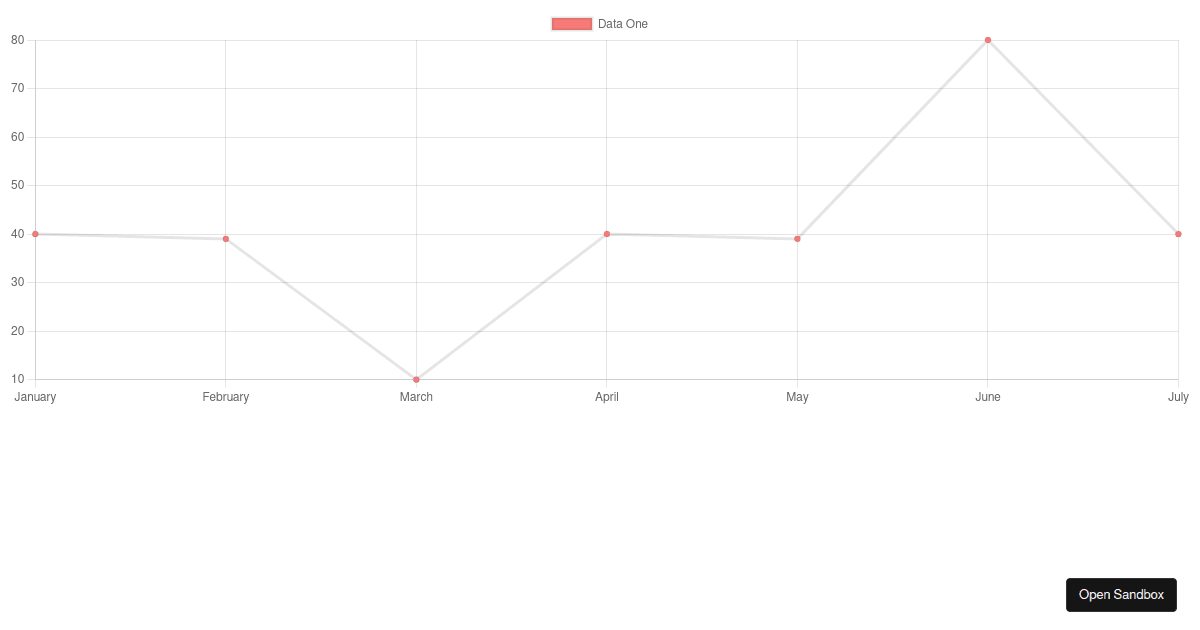
This is a vue component for line graph data visualizations. Explore this online line chart with vue/chartjs sandbox and experiment with it. Just put a url to it here and we'll apply it, in the order you have them, before the css in.
The thickness and the color of the lines can be modified using linethickness and linecolor properties. Now, we need to create and configure the routes in our vue app. With vue’s data () object, it is possible to store data and manipulate it to.