Painstaking Lessons Of Info About How Do I Make A Horizontal Bar Chart In React Excel Change Range

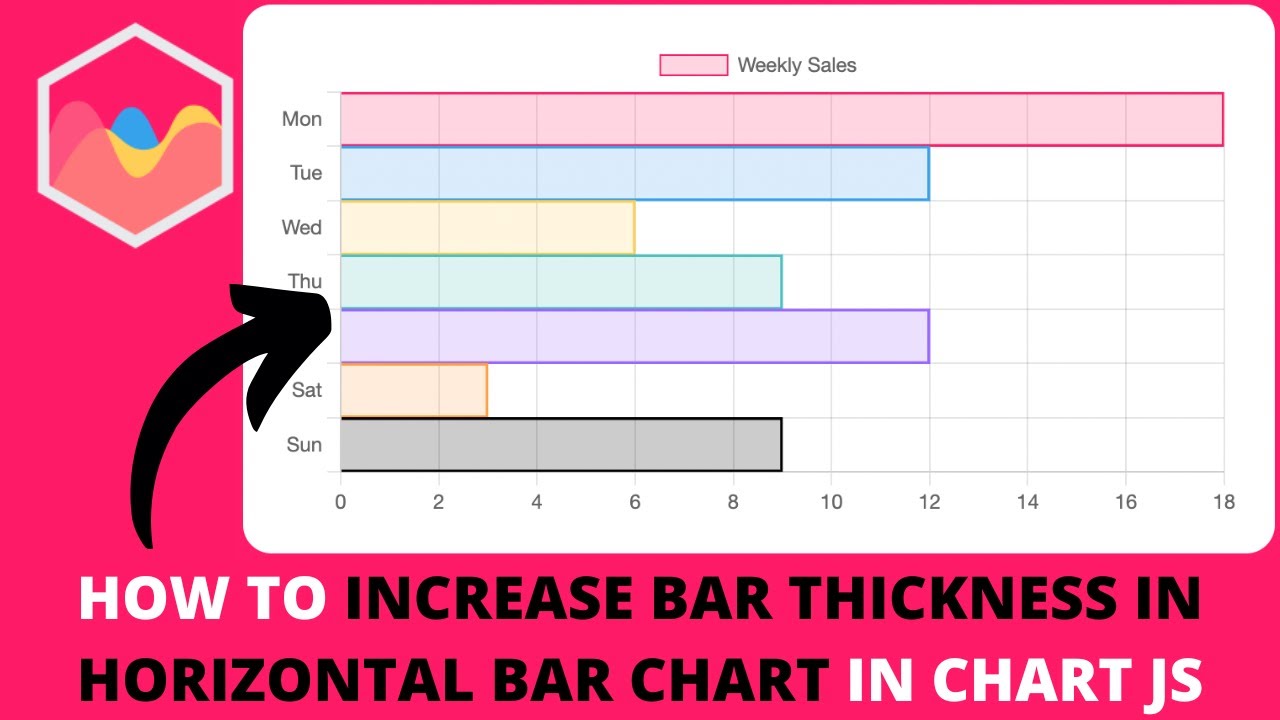
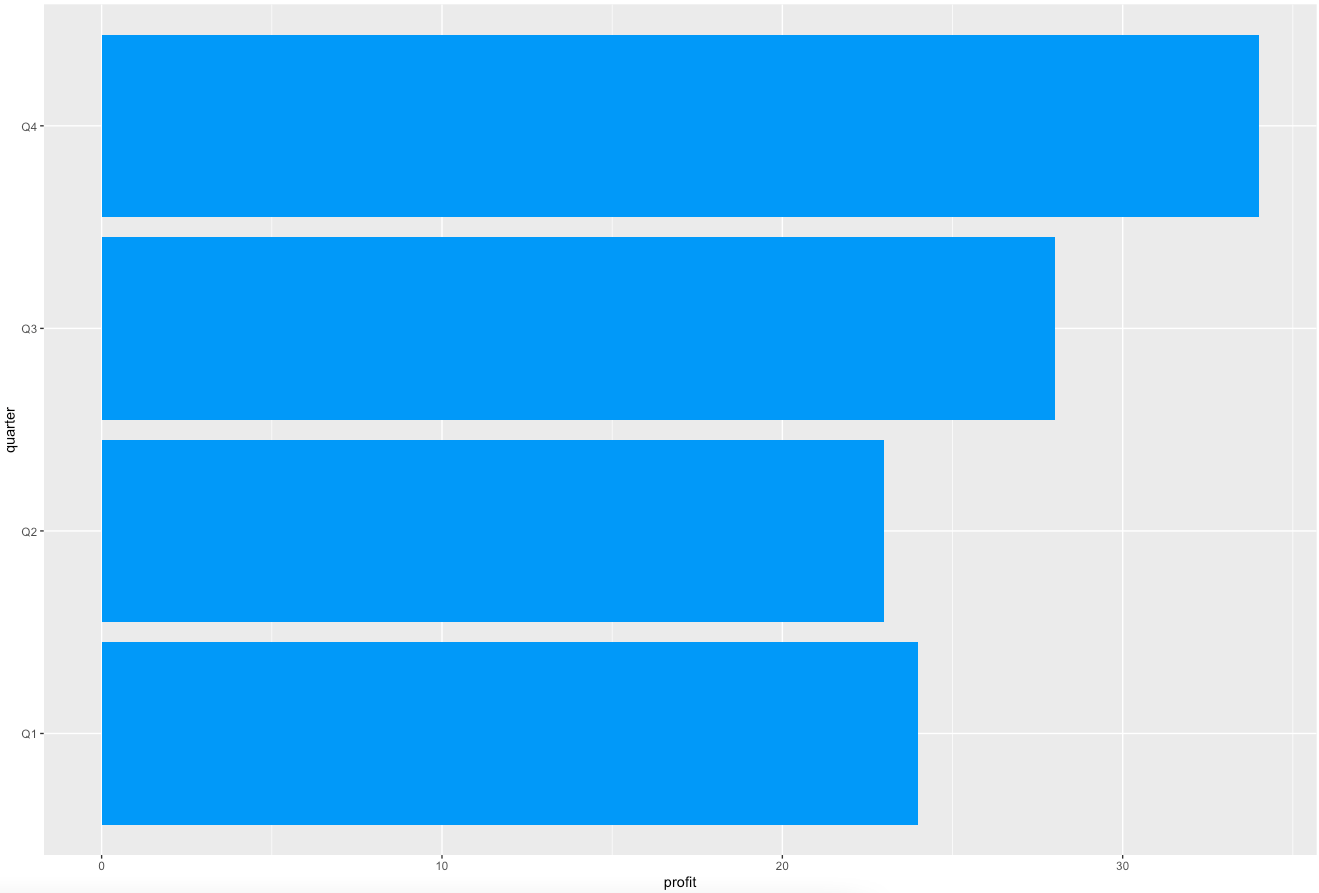
A horizontal bar chart uses rectangular bars to present data.
How do i make a horizontal bar chart in react. I have put together a react example for you. I also have a pie chart next to a bar chart. Horizontal bar charts are used for displaying comparisons between categories of data.
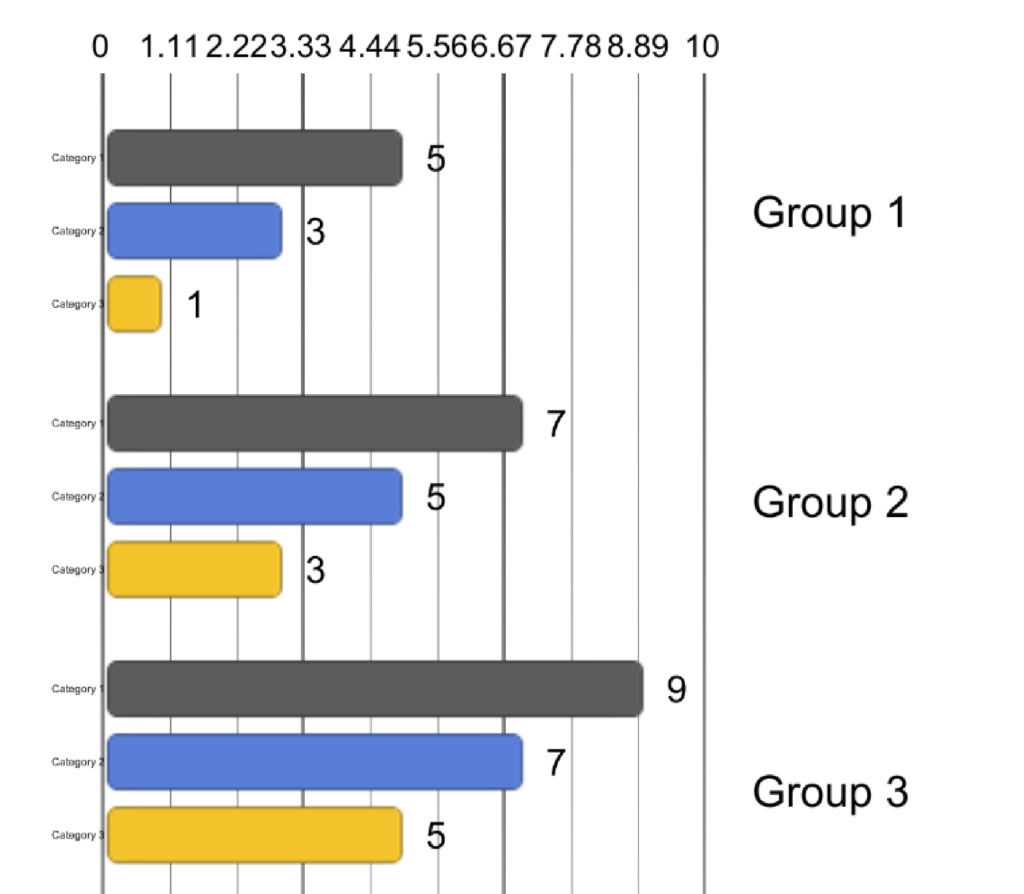
The following standard vanillajs version is below as well. Stacked bar chart with multiple series; Is it possible to create such chart with this package and how?
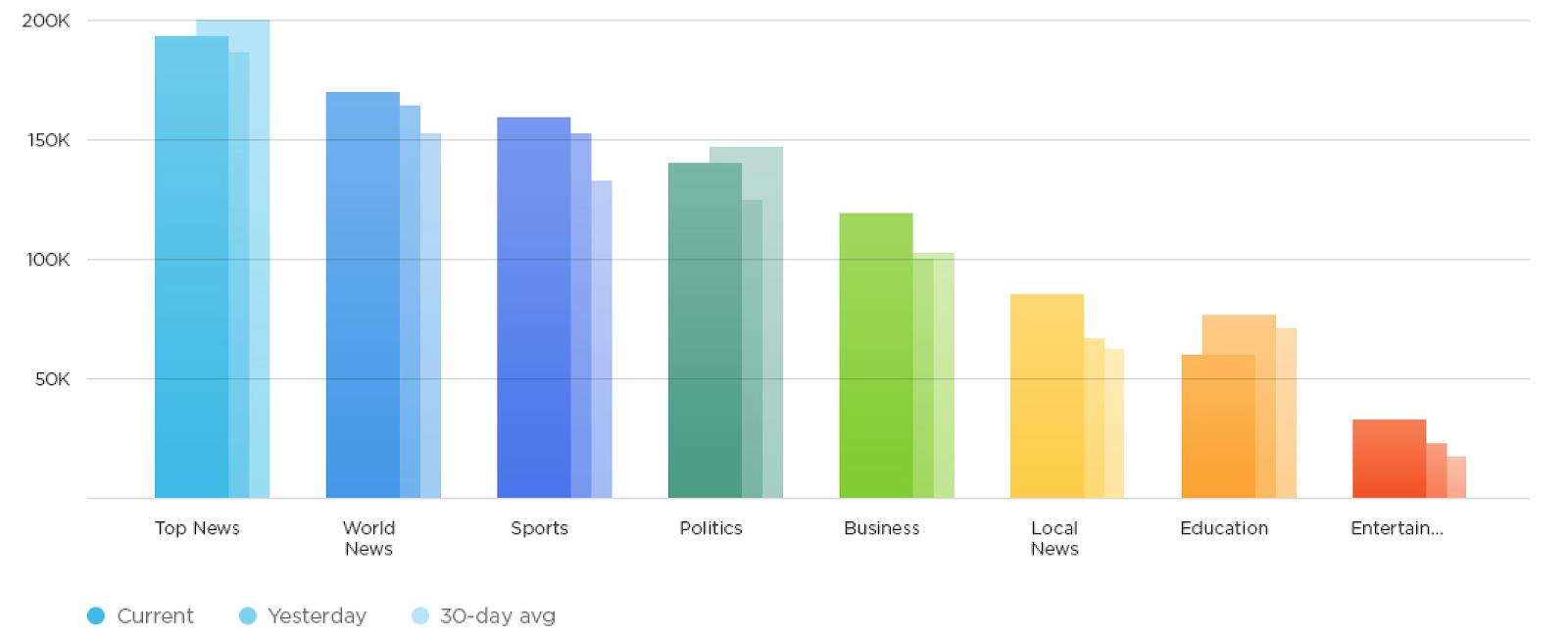
Basic bar chart with multiple series; I use same data from a pie chart to make a bar chart. The bar has to start from the first tick (i.e label a below) in x axis whereas the line has to start from third tick (label c below)).
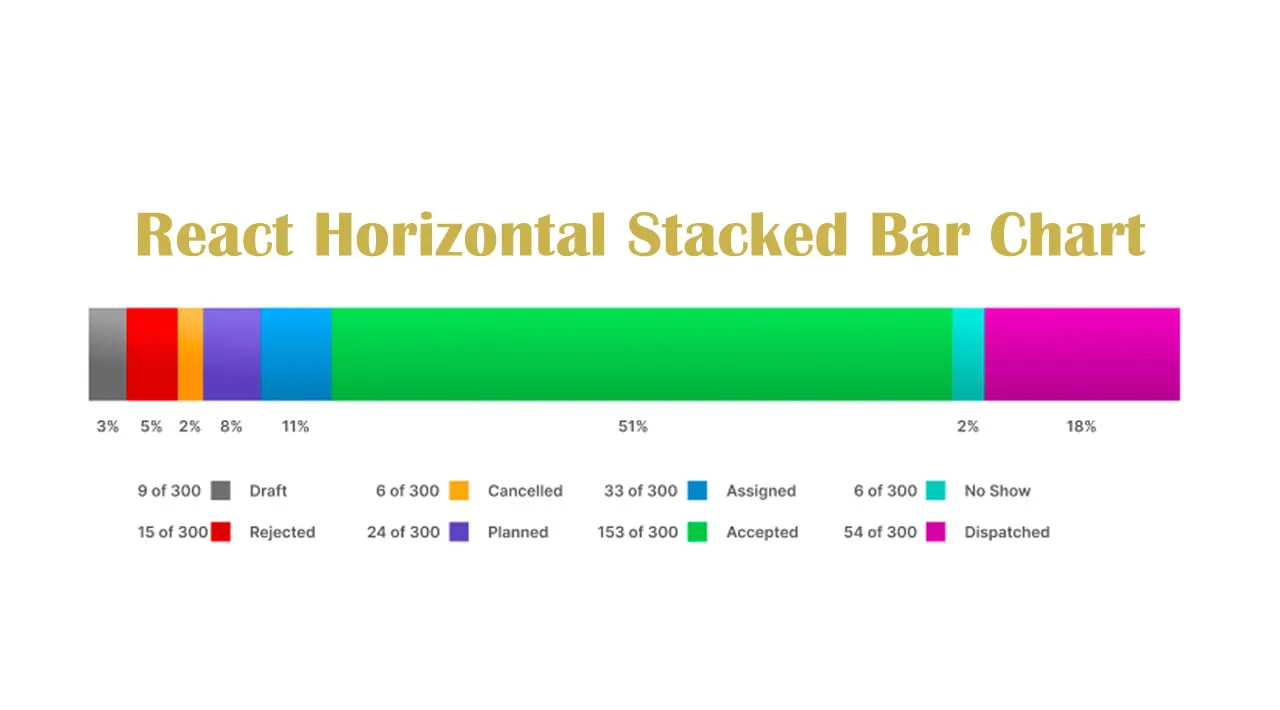
How to align horizontal bars to the right. Horizontal bar chart. If you're using composition , you should set the property layout:
Const = { count:, min: Const data = { labels: Bar charts can be rendered with a horizontal layout by providing the layout=horizontal prop.
Simple react horizontal bar chart. The bar chart container will be used from. For more details, please click here.