Perfect Tips About Line Chart React Matplotlib Plot Graph

A fast and extendable library of react chart components for data visualization.
Line chart react. 1 bar chart in react with @vx 2 create a single line chart in react with @vx. Creating a chart.js line chart prerequisites to follow along, you’ll need a basic understanding of the react framework. Easily get started with the react line chart using a few simple lines of tsx code example as demonstrated below.
Line chart with data labels. Line chart basic line chart with default styling area intervals bar intervals box intervals line intervals combining interval styles line intervals tailored multiple series multiple. Config setup const config = { type:
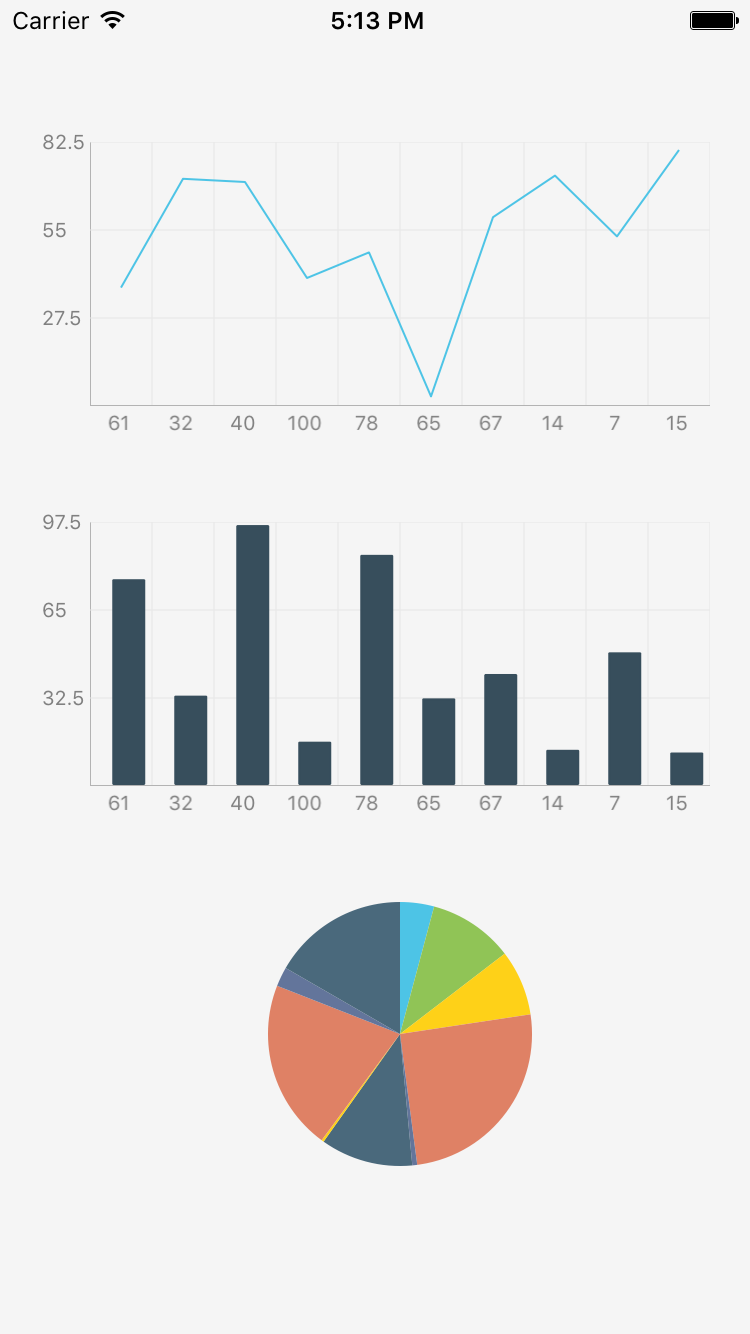
It supports line chart, bar chart, doughnut, pie chart, etc. We are using the cra tool to. Line chart with visx.
This blog post breaks down the component into small parts for. We’ve built a bar chart in react using the data vis library @vx. A b c d e f 0 250 500 750 1000.
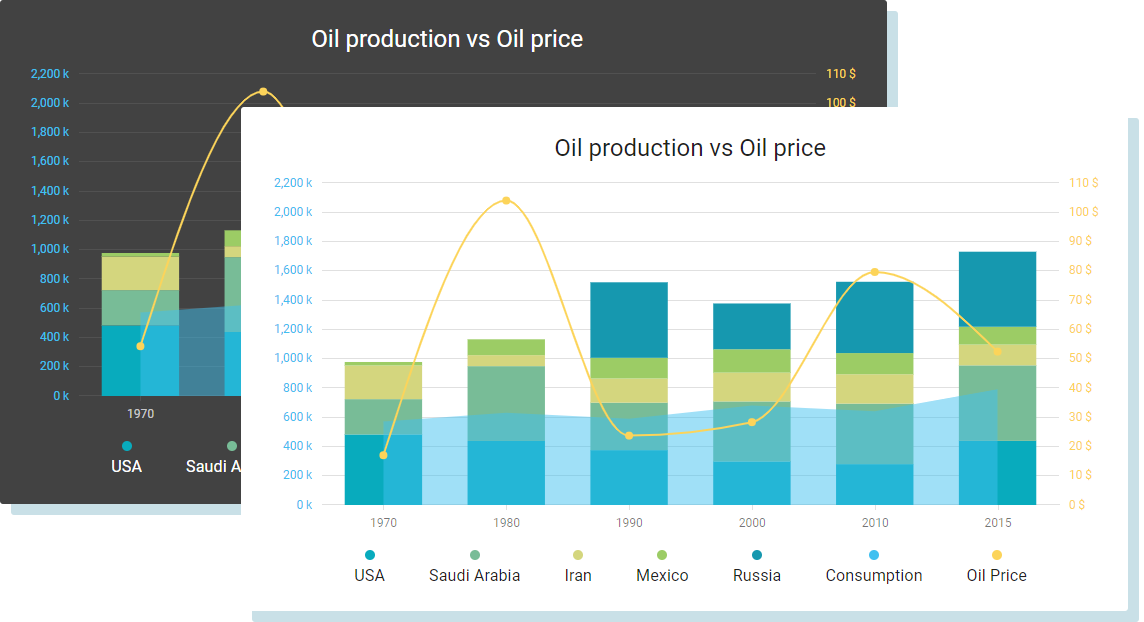
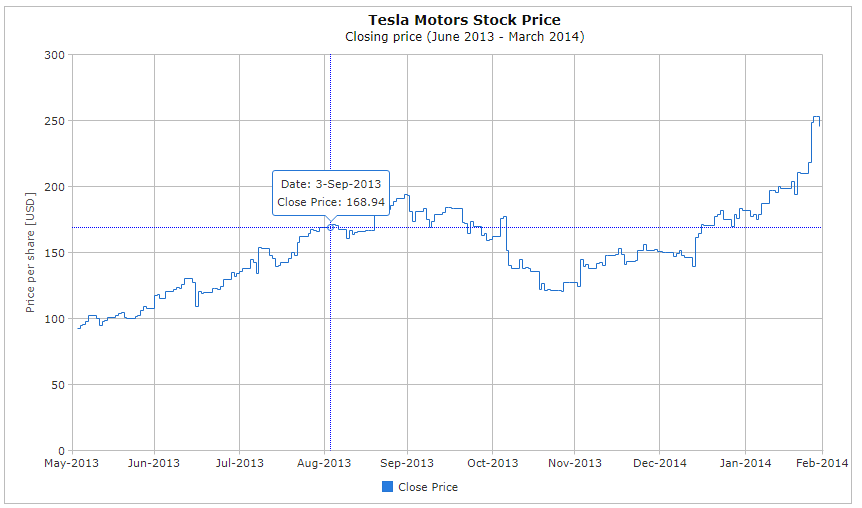
Tooltip and crosshair for interactivity. The wnba stripe is 22 feet, 1.75 inches away. This demo shows how to initialize and configure line, stacked line, and full.
Ionescu said she chose to compete from the farther distance. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. How to create a simple line chart using react 18 recharts library react js recharts simple line chart example.
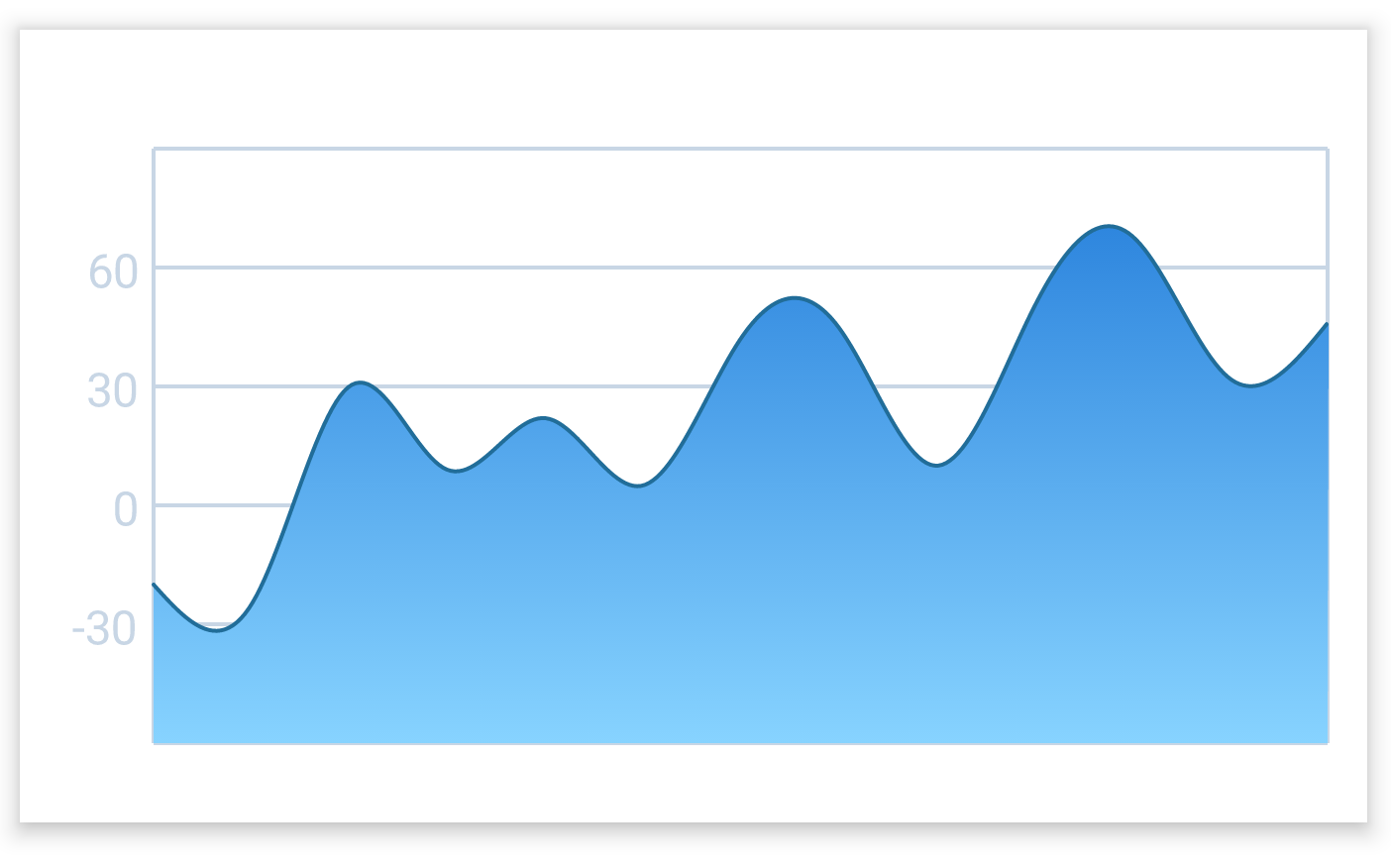
To plot lines, a series must have a data property. A line chart is a way of plotting data points on a line. A composable charting library built on react components.
React’s documentation is a good place to. Create a line chart using recharts in reactjs read courses this article focuses on creating line charts, vital for displaying trends over time. React line chart code example.
Often, it is used to show trend data, or the comparison of two data sets. Creating line chart with chart.js create new folder components, inside create a new file linechart.js and add the following code to it: